In November of last year, Speckle gave a masterclass for Thornton Tomasetti's AEC Tech event: three hours of unadulterated web app development for visualizing changes in 3D model geometry. Armed with a python backend, Vue.js frontend, and the specklepy SDK, we outlined a workshop to demonstrate how quick and easy it is to build interactive apps that leverage the model data you send to Speckle.
::: tip
Want to test this out live? Send some geometry to our free Speckle community server and then check out our deployed app here 👉 https://speckle-aectech-masterclass.netlify.app
:::
Our masterclass covered a few general learning objectives before switching into a walkthrough of the class's public GitHub repo containing the source code and a live-coding session. The three hour course is designed to give you a taste of full stack development using the quickest and simplest frameworks to bootstrap a fully functional web application - great exposure for even beginner programmers to see what it takes to build an interactive web app.
Developing with Speckle
The key takeaway from developing with Speckle is that your geometry metadata is automatically generated and stored whenever you use our platform to send and receive geometry between applications. Think of it like updating a structured, centralized text-based database every time you export or save a 3D model file, where every object in that file is recorded with all of its geometric and additional properties - except without the cumbersome file importing and exporting and in-house data extraction scripts 😉
This means that model data is passively collected during day-to-day use by the modeling members of your team, and as a developer you can easily access and query this data to build your own bespoke plugins and applications without running any additional scripts on files to extract useful information.
In our masterclass, we'll demonstrate one of the ways in which the model geometry you send to Speckle can be quickly parsed to visually highlight changes in your model that can be viewed directly in your web browser.
Masterclass content
If you missed this Masterclass live, you can watch the entire recording on Youtube and take a peek into our public GitHub repo 🙂 Extra credit for those interested in learning Python: check out our webinar for a 1 hour crash course on Python with Speckle if you'd like a bit of prep before starting this class.
Learning Objectives
- Intro & Why Should You Develop With Speckle?
- The Core Speckle Developer Experience (Speckle SDKs and APIs)
- Developer Concepts Overview (The Speckle Base Object, Objects Kit, and Server and client operations)
- Designing your app architecture from initial concept
Code Walkthrough
- Setting up your Git repo
- Backend: Installing speckle-py, FastAPI and routing, getting and pushing Speckle stream data
- Frontend: Authorization, Vue.js components, and querying your Speckle data
Additional Resources
- Speckle developer documentation: speckle.guide/dev
- Speckle community forum for Q&A: speckle.community
- Getting started videos for sending models to Speckle: Youtube Playlist
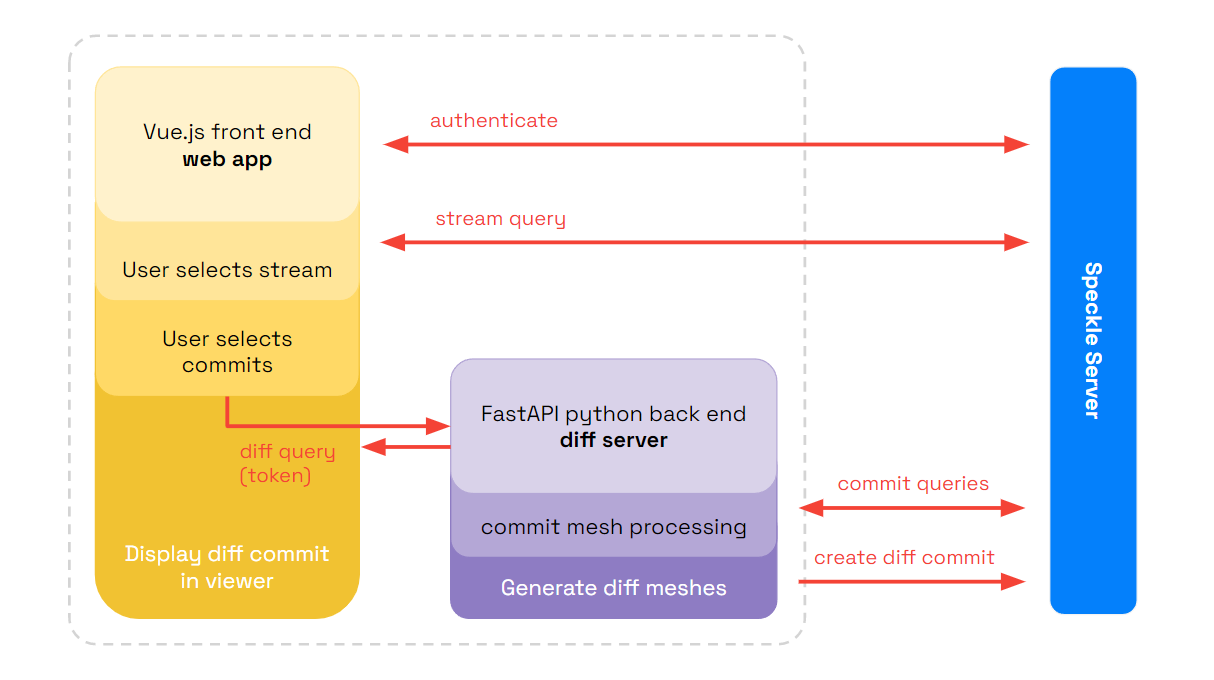
The Application architecture and result!
Since our goal is to compare 3D models and visually highlight changes in model geometry, we can scaffold a high-level architecture knowing that we need to build two main parts:
(1) a frontend application that allows users to select with models they want to compare and displays the comparison results back to the user
(2) a backend server that takes the user's model selections to query the correct objects from where the user's data is stored on the Speckle server, and analyzes the data to compare how the geometry has changed before returning the results to the frontend

As a bonus, we also run through our authentication protocol for making sure our app users are accessing the data they have permissions for, as well as spinning up a 1 minute FastAPI that connects our application to the Speckle GraphQL API so we can query for the correct data.
We don't go into depth with the model comparison logic itself, but our strategy is based on the fact that every piece of geometry you send to Speckle will contain a display mesh - a simplified mesh representation of your object used as a fallback value in some instances and to render your model in our web viewer. We leverage these display meshes to compare their vertices between two different Speckle "commits" (or "sends") and then recolor any vertices that have been moved.
The result is a fully functional, interactive web application with user authentication that highlights the geometric differences between any two models that you select ✌
Thanks for tuning in, and if you're eager to start building your own apps, give us a shout on our forum with your ideas!