Reach out to us if you'd like to share your story!

David Morgan started as an architect and is now a developer. Learn about his learning journey and experience at Sasaki's Strategies team. This article covers his journey as a developer and how he’s leading Speckle’s adoption at Sasaki today.
How did you hear about Speckle?
I first heard about Speckle while working at my previous job when my boss showed me a prototype built using Speckle v1. The prototype was a static web page that displayed geometry from Grasshopper, and I remember being generally confused while he explained how Speckle made it happen.
About a year later, I was part of a team looking for a way to stream models into Unity. We were delighted to discover the Unity Connector for Speckle v1, which turned out to be my first real experience using Speckle. It was great timing, right around the time v2 was released.
How did you join Sasaki?
I joined Sasaki after working on my thesis, which focused on how Virtual Reality (VR) could impact our physical conditions in architecture. The project was messy, as I initially wanted to focus on physical architecture and ensure the design could be realised in the real world. However, I went rogue and became fixated on digital architecture, often asking my advisor things like, "What is real?"

During the design process, I explored using VR tools for modelling and drawing, and I showed these to my advisor, who was working at Sasaki at the time. My advisor suggested that I meet with the Strategies team at Sasaki, ultimately leading to my jump into the tech world.
How did you incorporate Speckle into Sasaki’s work?
To incorporate Speckle into Sasaki's work, I took three different steps:
1. Integrating Speckle-Sharp Into An Application

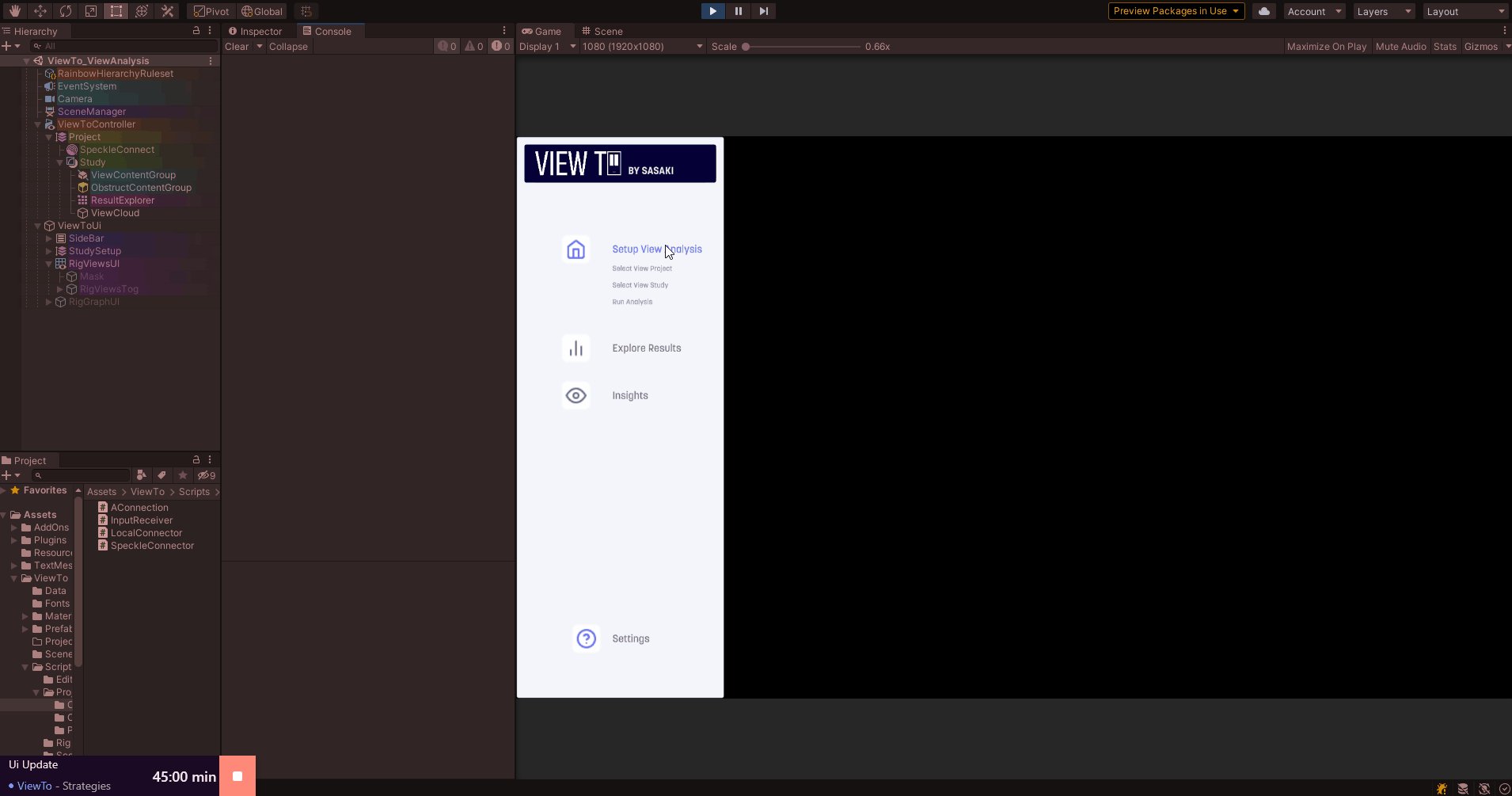
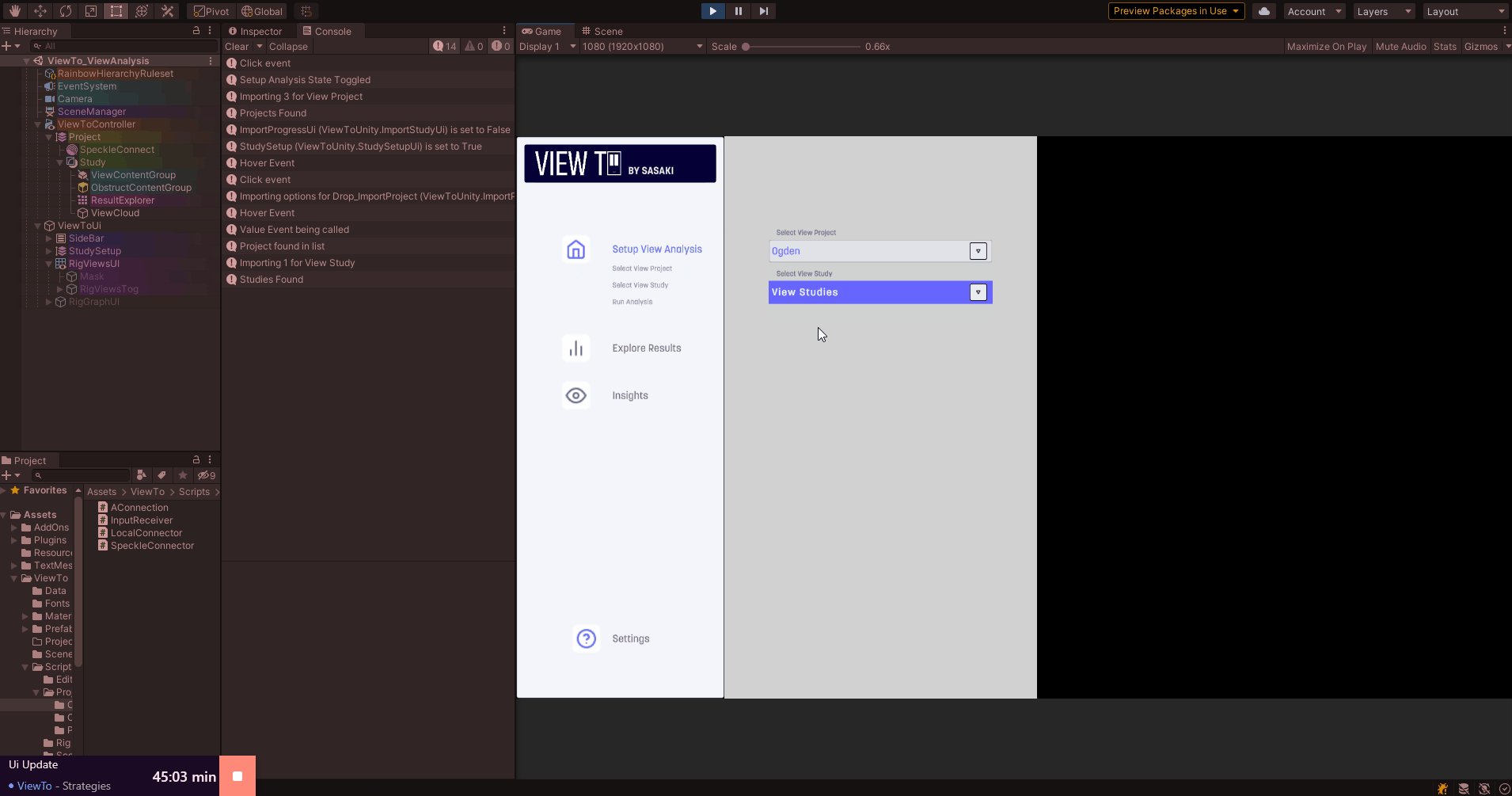
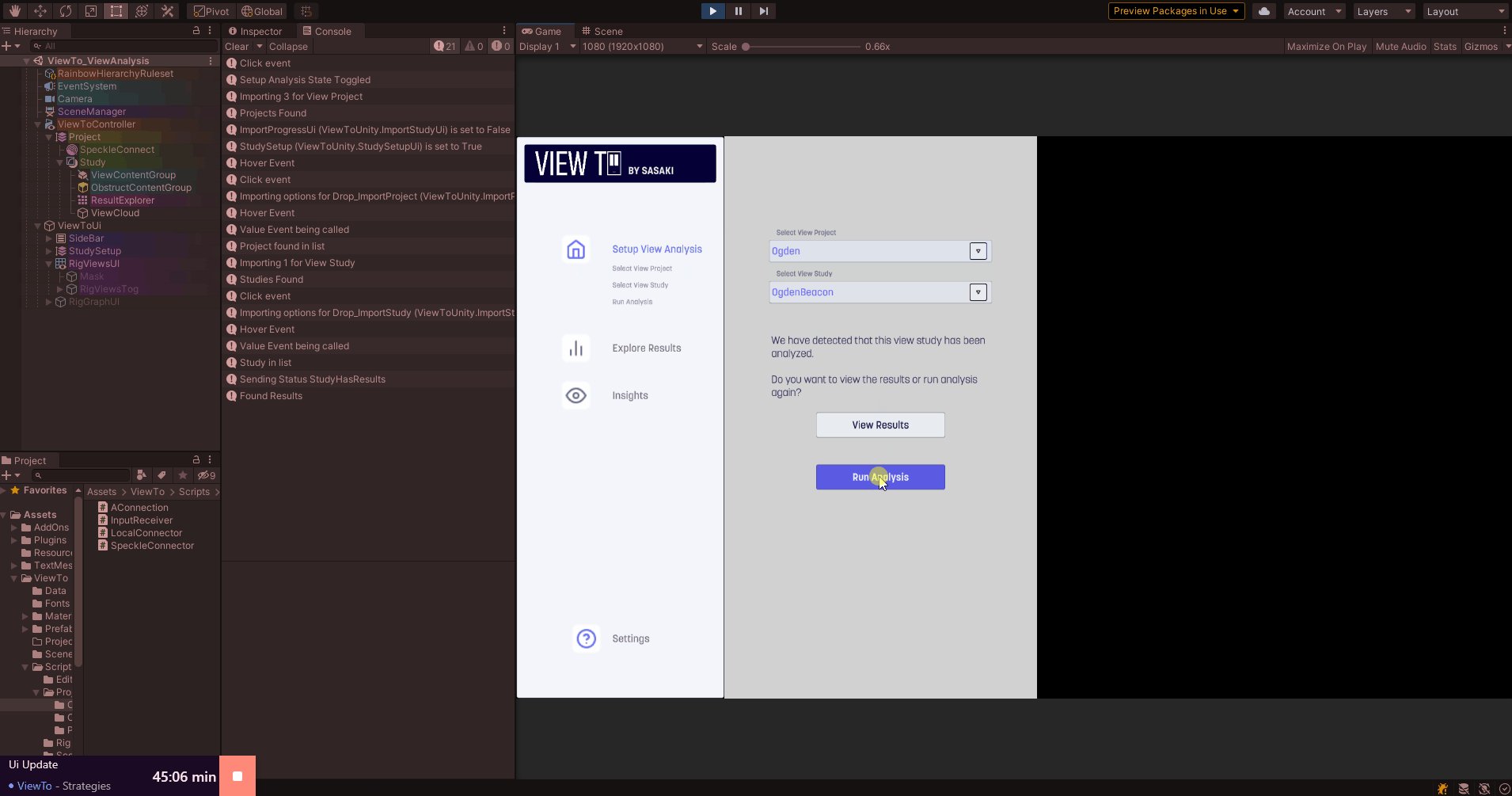
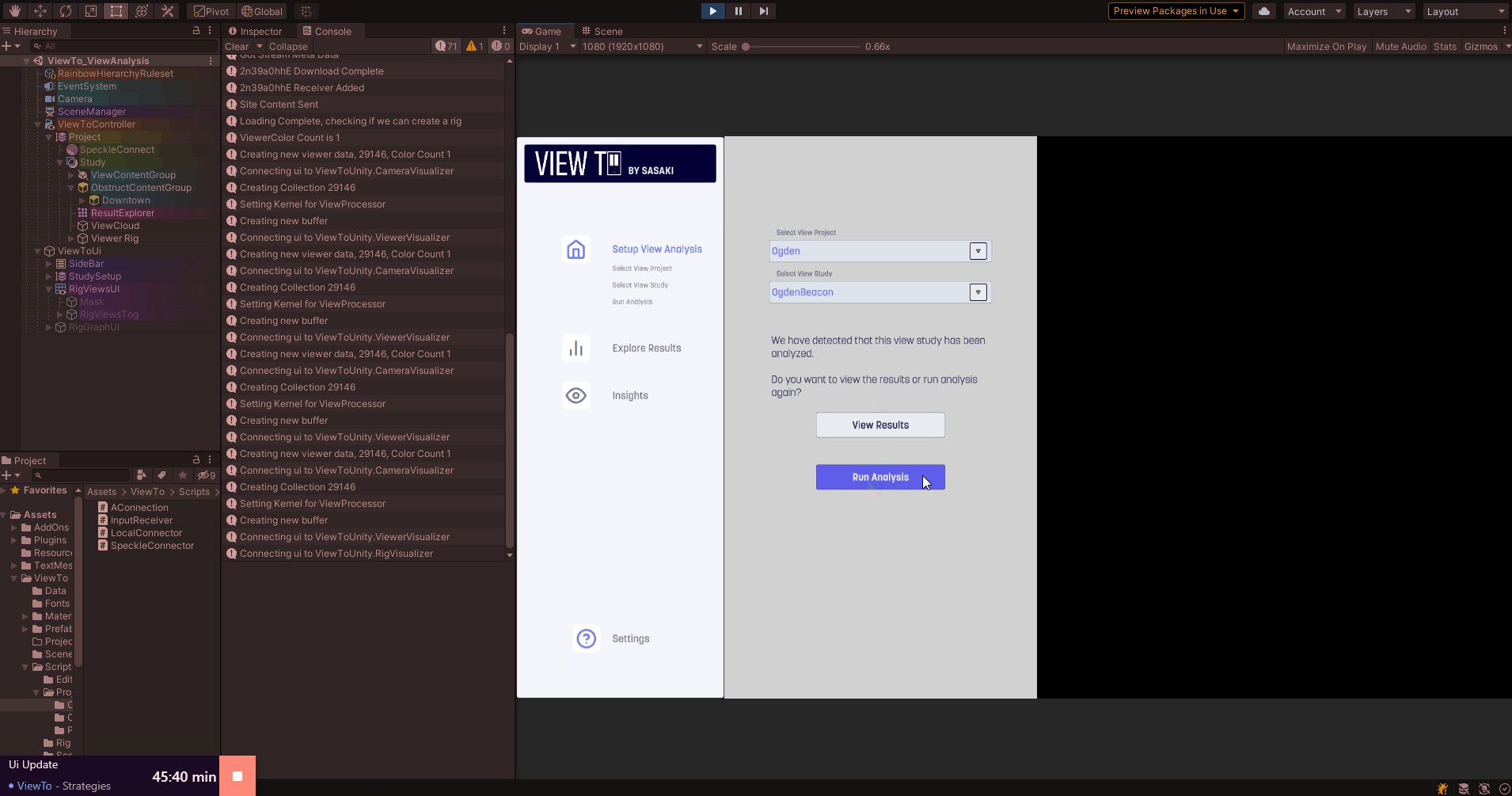
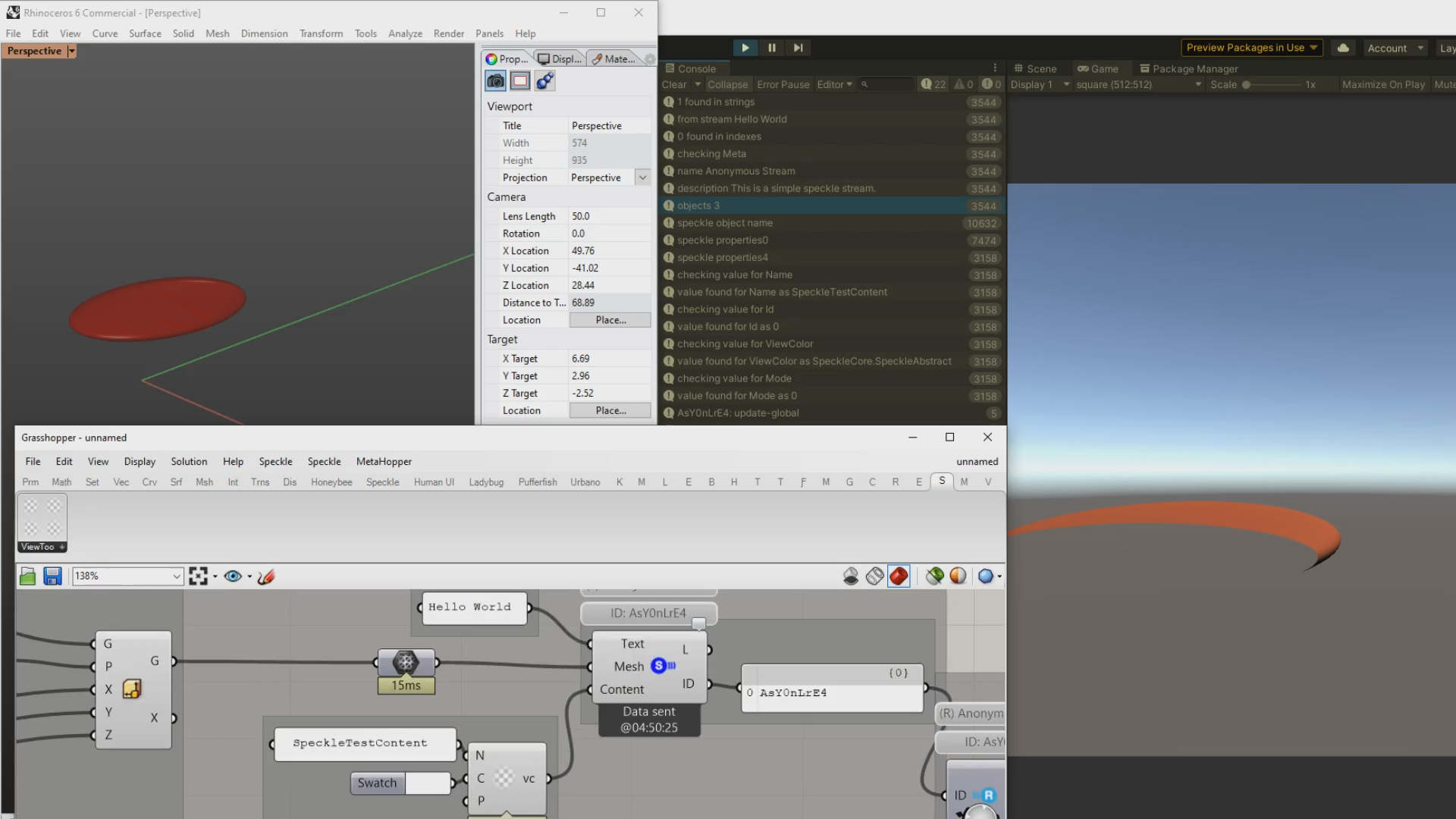
First, I integrated Speckle-sharp into an application to get to know the platform and the community. I was searching for a solution to sync model data from Rhino into Unity for a view shed analysis app. At the time, we were testing it against a few other tools that created similar solutions. Speckle fit nicely, and the v1 Connectors for Grasshopper and Unity worked well for us. I kept learning the ins and outs of Speckle by integrating speckle-sharp and contributing to the Unity Connector on GitHub.

2. Sketching And Exploring Workflows Within Our Team

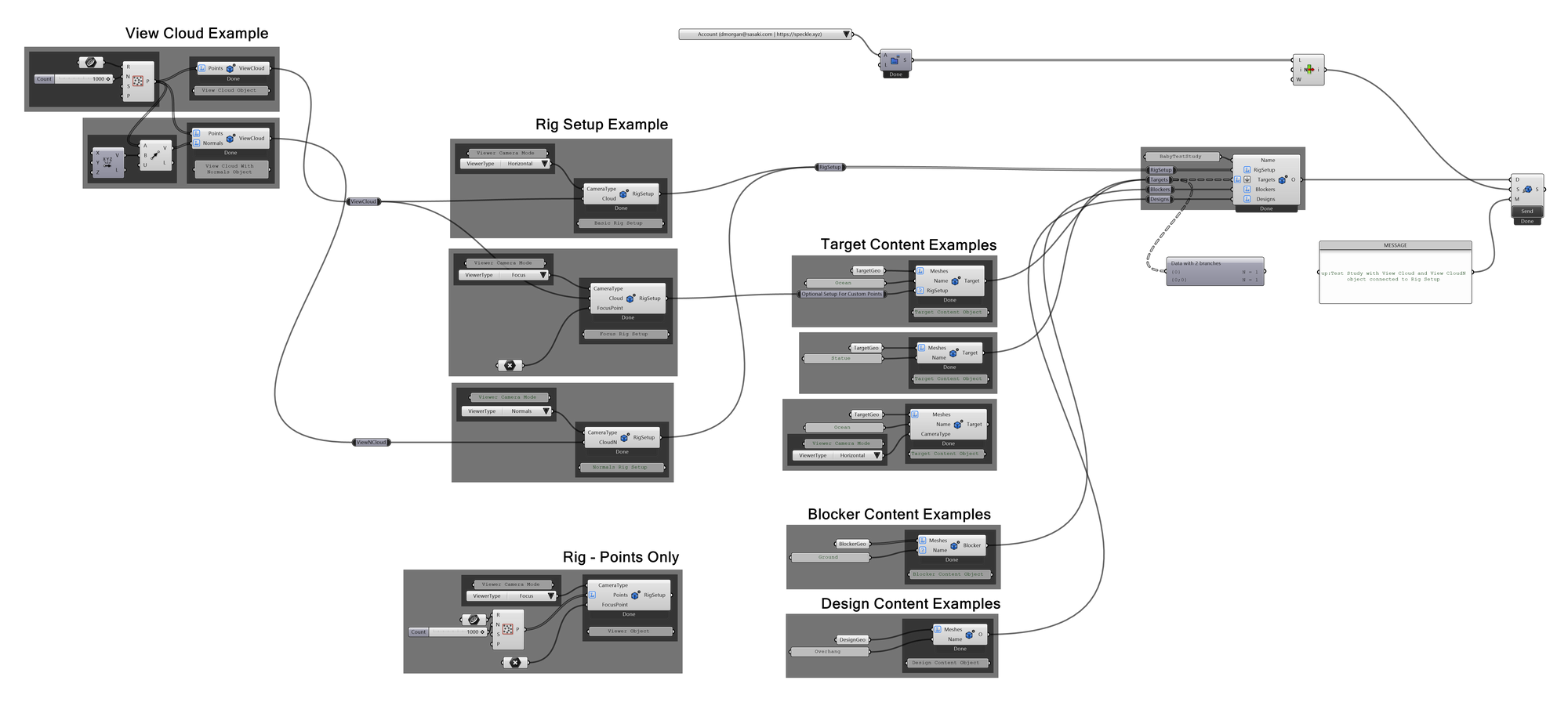
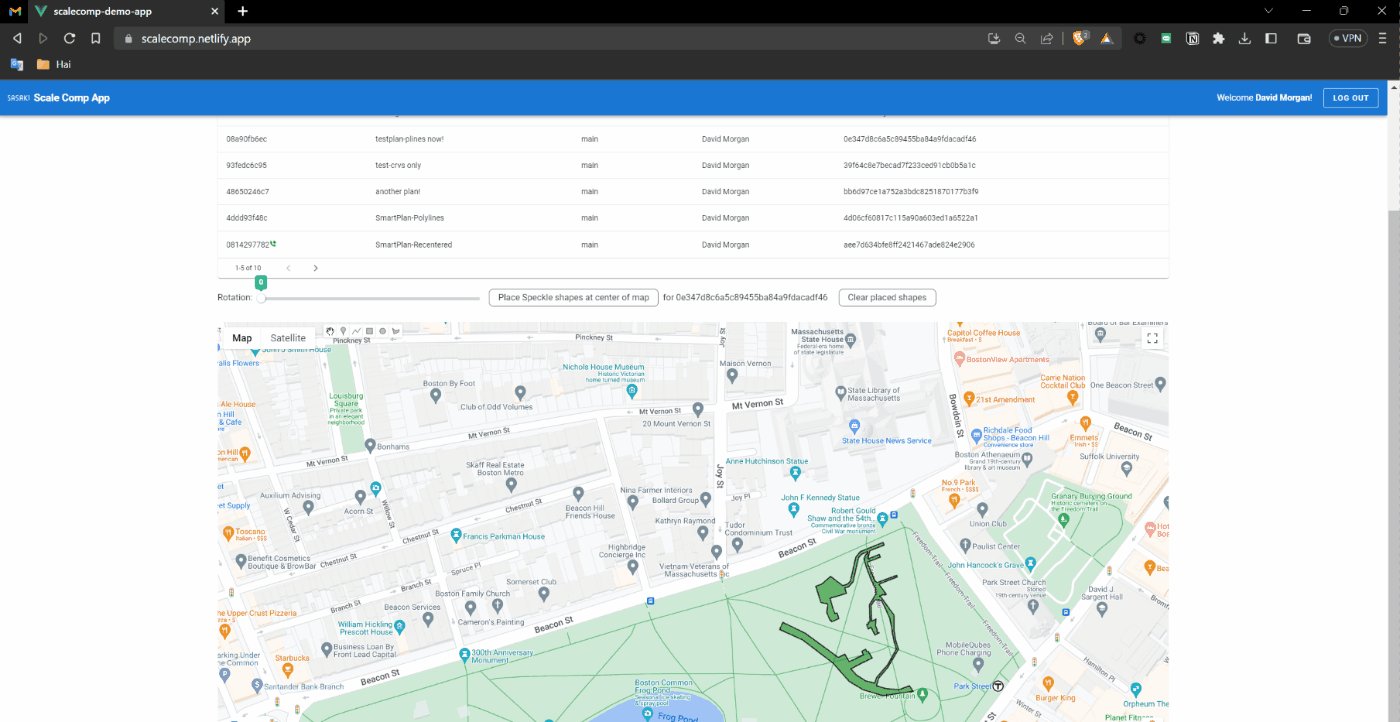
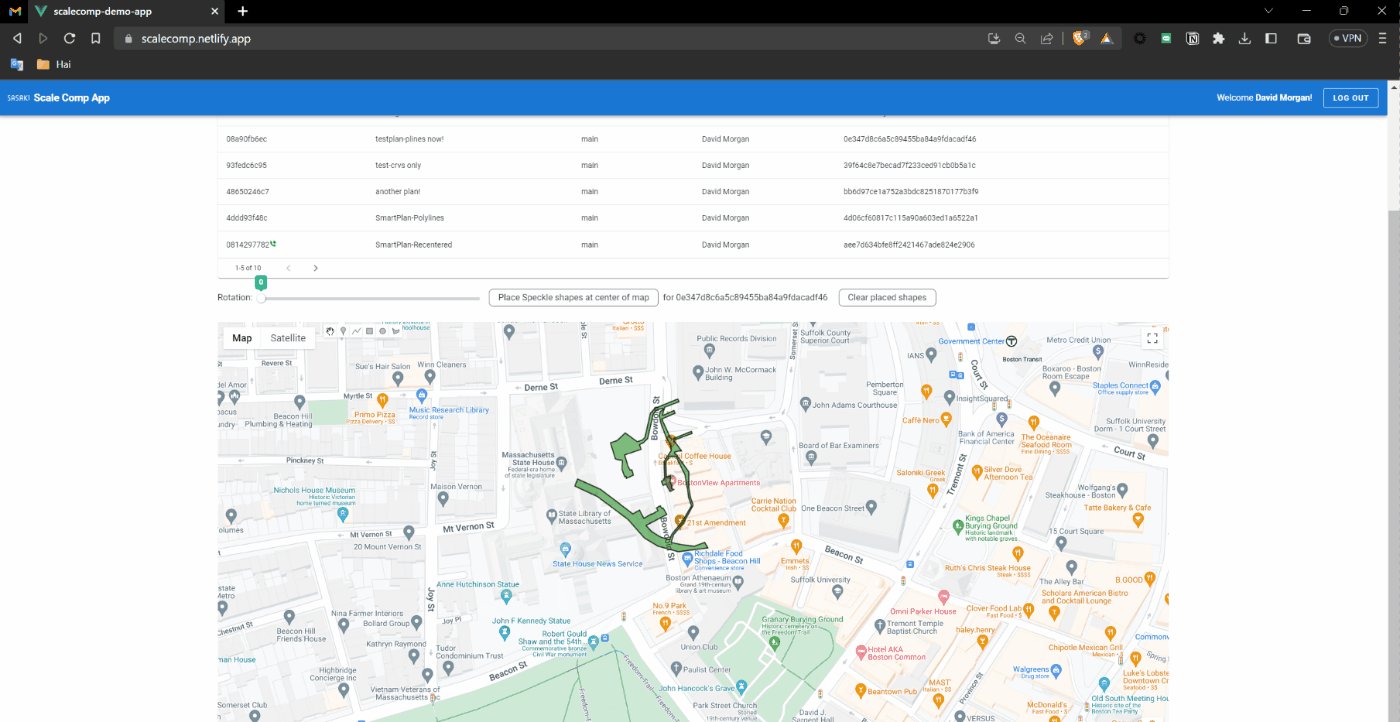
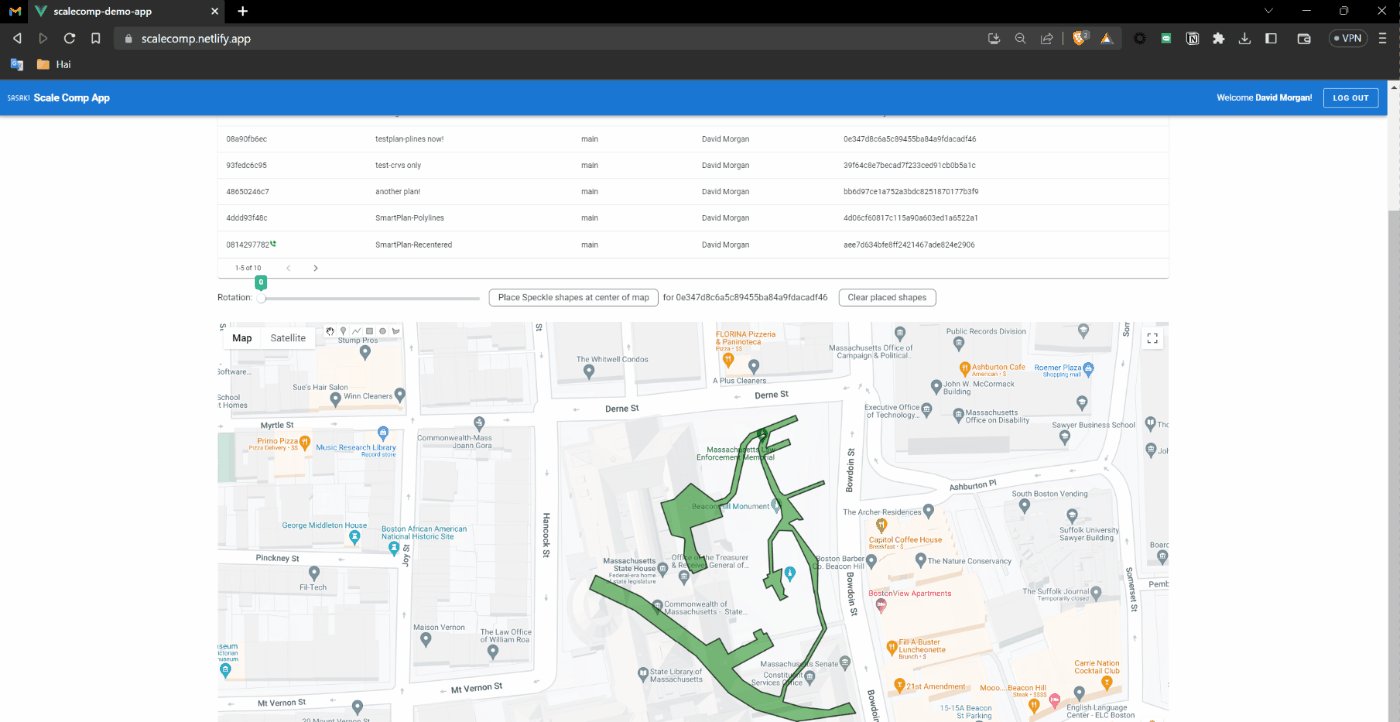
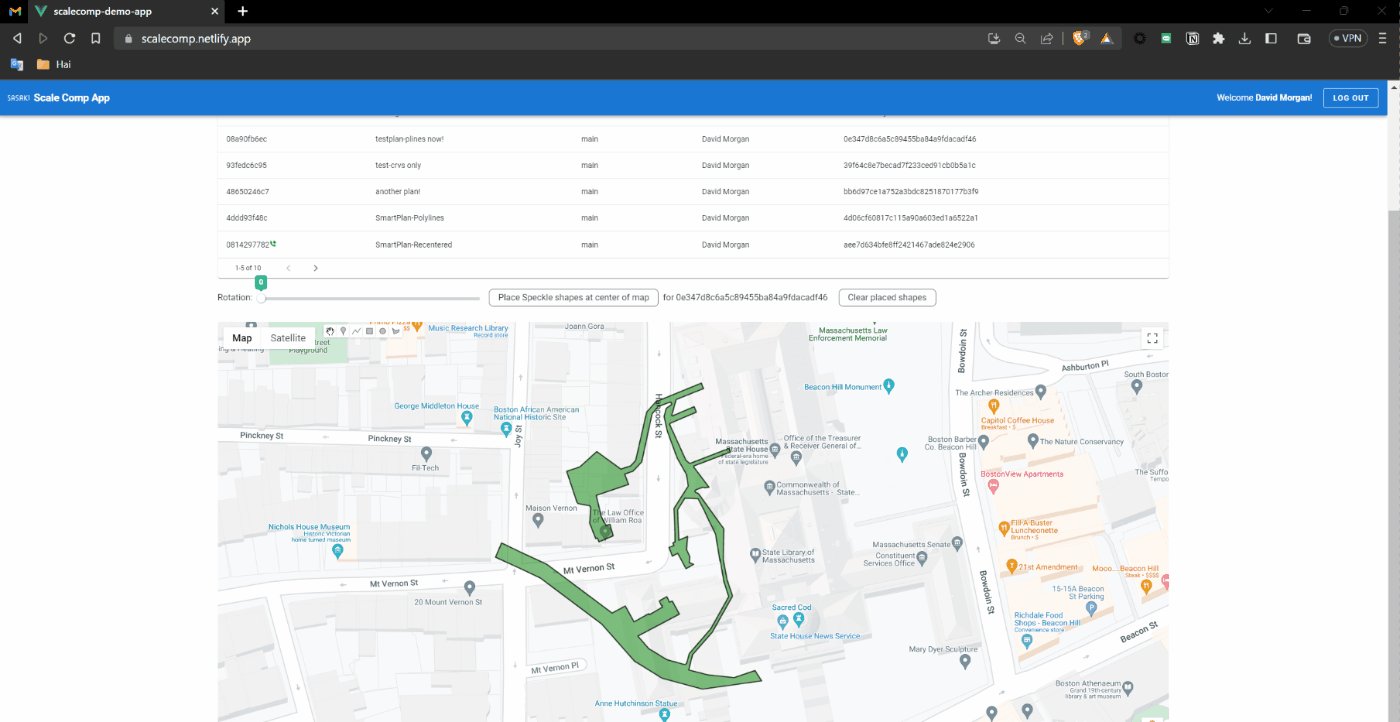
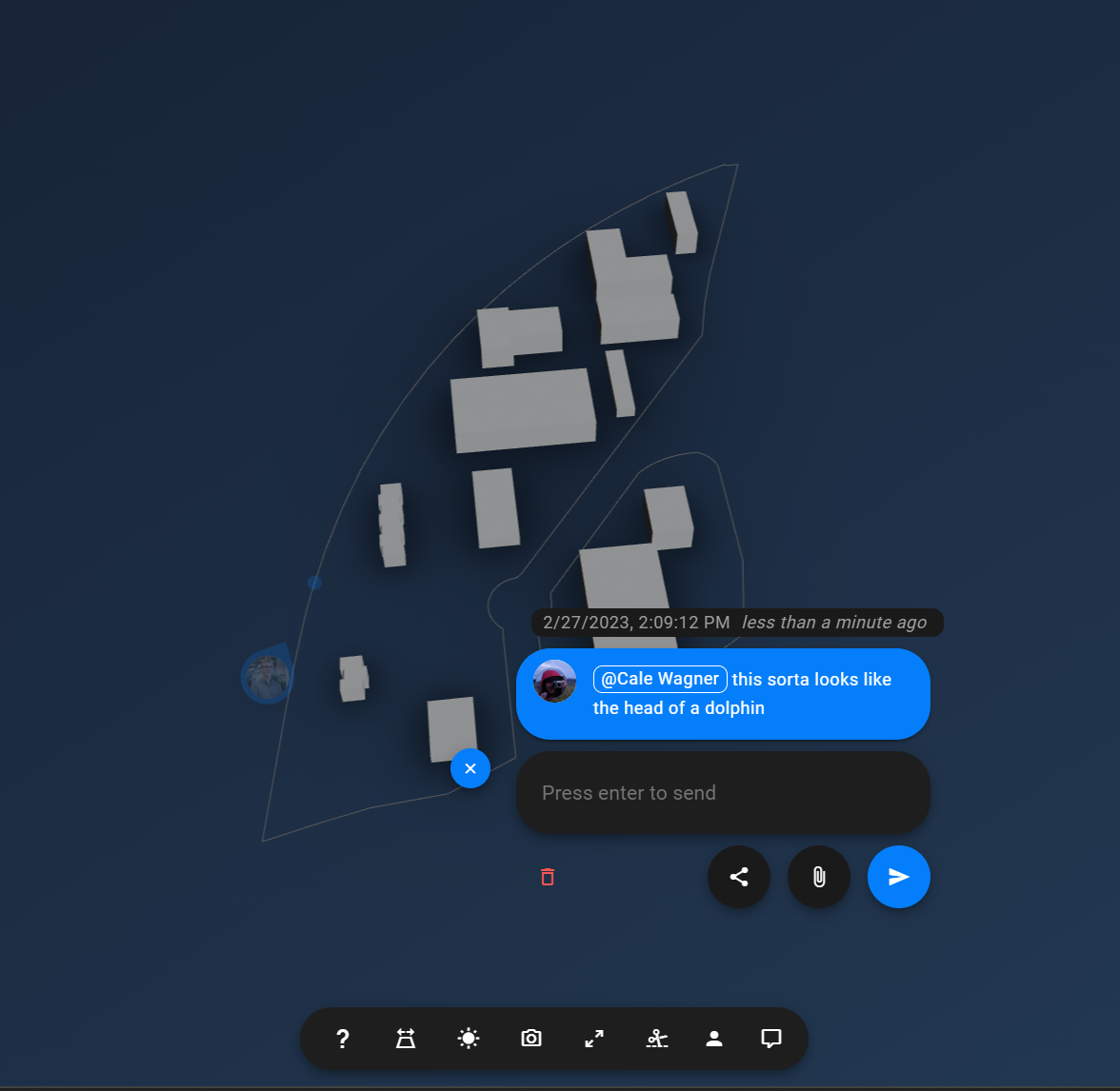
Second, I applied different Speckle Connectors into other tools. I became the annoying team member who kept suggesting that we use Speckle for everything that used tools supported by a Speckle Connector. Our team is a smaller group at Sasaki that consists of specialists, designers, and software developers, and we typically work individually when brought onto a design team. We wanted to improve this, so we explored how to adapt our typical individual workflows into a more centralised hub. We found good use cases for building ideas like the speckle-dir-stat hackathon project, diagraming data structures through the Grasshopper Connector, and the scale comp site.

3. Working With Project Teams To Create Speckle Guidelines

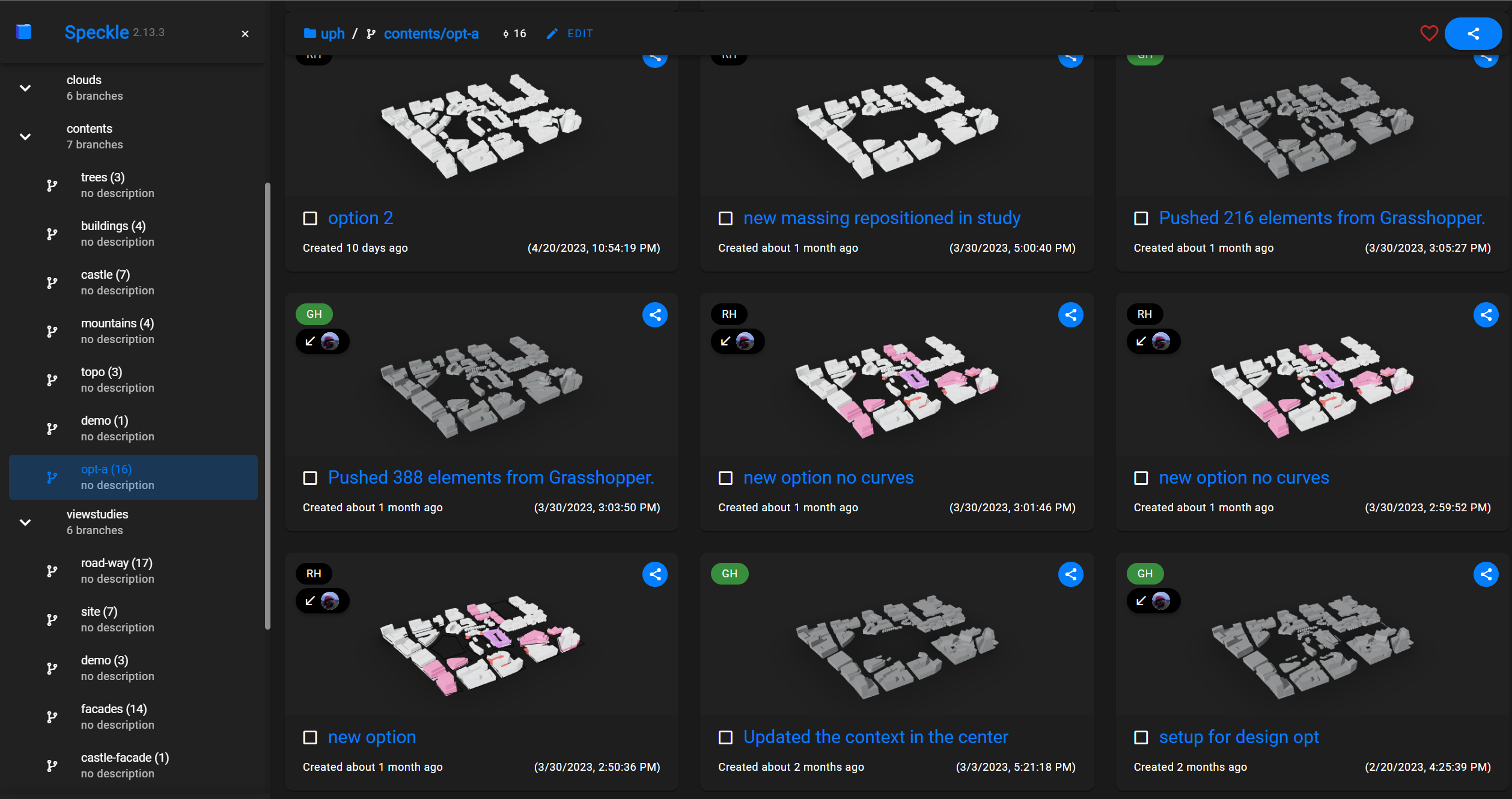
Finally, I worked with project teams to create Speckle Guidelines, improving collaboration workflows between disciplines. We used Speckle to store specific model components that would be updated and referenced by their given discipline, which helped us better understand how different types of design teams can leverage the platform. We're still exploring how to make the git-ish language more designer-friendly and how to develop more robust collaboration workflows between different disciplines. Having convinced ourselves of the core concepts, and as the Speckle product matures, we are confident in pushing out to more teams and the rest of the firm.

::: tip
Get your monthly dose of Speckle news below!
:::



