Some of you may have noticed we went somewhat silent for a week in September... 🤐 That's because the whole team was in Italy enjoying a company retreat 😎
In between beers and pizzas, we actually managed to get some work done! Among other things, we organised an in-company 1-day hackathon to experiment with our platform and see what cool apps we could come out of it.
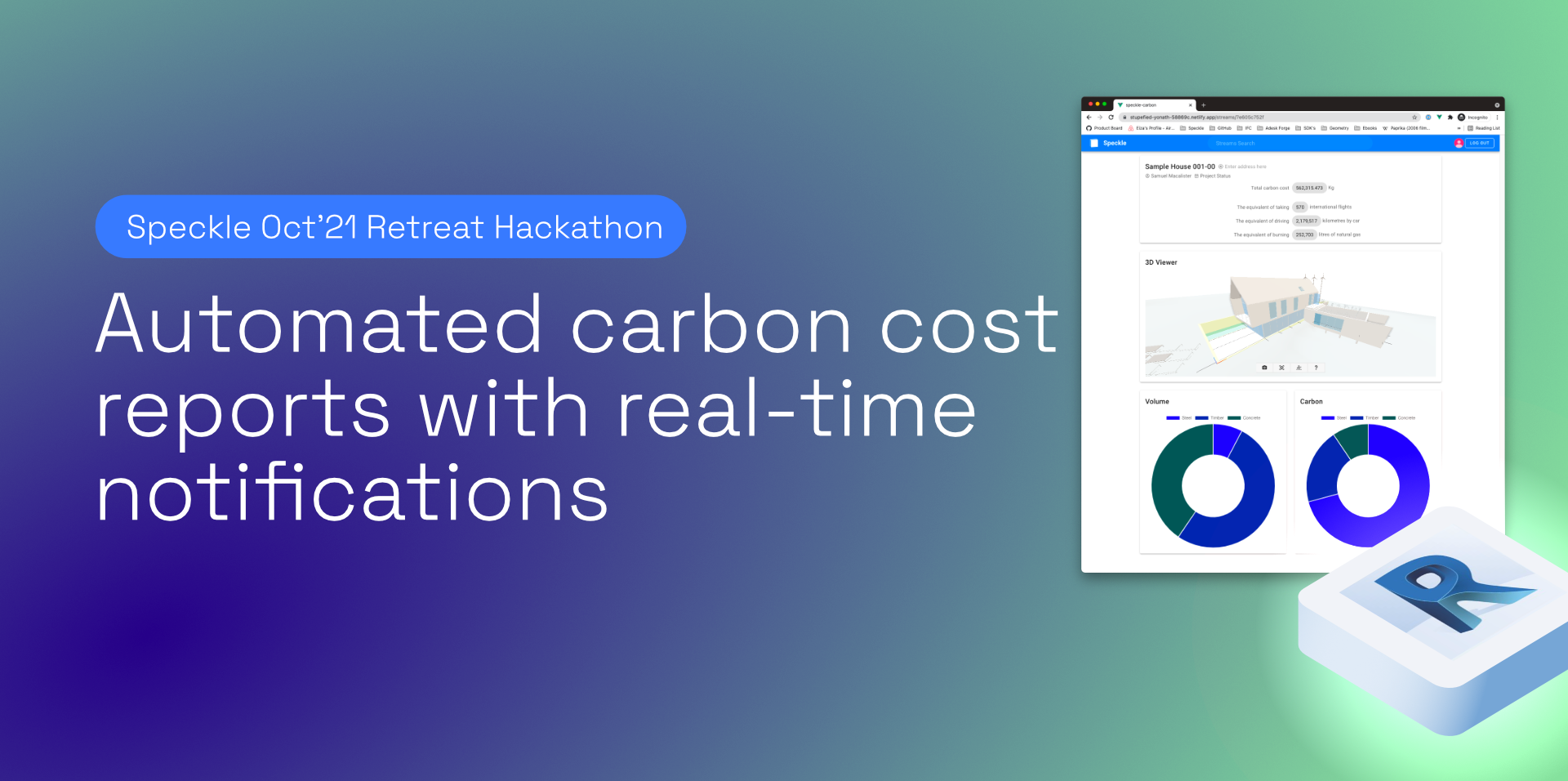
Our team was comprised of Gergo, Jedd, Izzy and myself (Alan) and our goal was to create a very basic "Carbon Cost" reporting service.
::: tip Don't miss out!
Our other team at the hackathon also did some very cool stuff! You can check out their app in this blog post
:::
It's main features are:
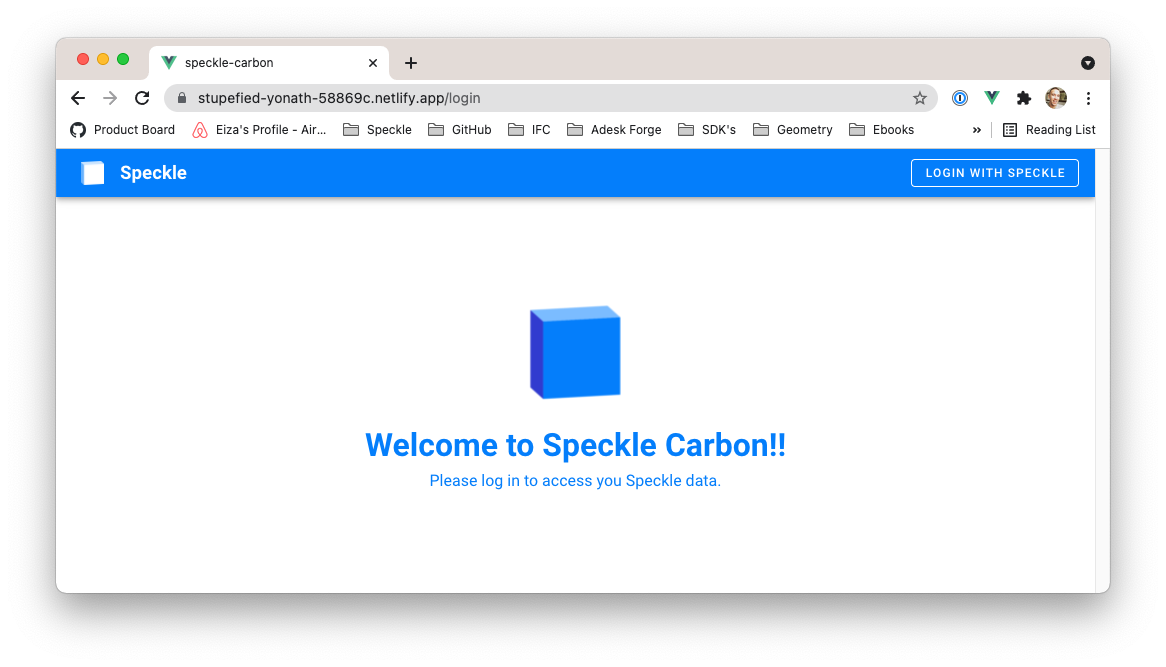
- Use your own speckle account to log in.
- Easily accessible through the web.
- Allow users to set up the carbon reporting service for any stream in one click.
- "Always up to date" approach. Reports should be automatically generated in the background with minimal user interaction (just when setting it up)
- Use Speckle to store the report results, and link them back to their original data. Effectively providing version control for the model and the reports in the same stream.
- Send notifications to a
Discordchannel once a new report is generated.
::: tip TLDR
You can find all the code for this app in it's Github repo.
You can test the app 👉 here 👈 (fair warning: it was coded in a hurry, things may fail)
:::
The entire thing took us around 3 hours to code (we did recycle code from our own demos and guides to speed things up!😅) and a couple more hours of bug fixing. While Izzy and Gergo figured out the backend service part using our Python SDK and FastAPI, Jedd and myself modified an existing Vue.js application to display the necessary information to the user.
So how does it really work?
The app makes use of several features provided by Speckle, such as User authentication, our GraphQL API, and the recently added Webhooks feature.
Frontend

When the user logs in, he can search for a specific stream. Once a stream is selected, the app checks for the existence of a webhook pointing to our FastAPI backend.
- If no webhook exists, it will prompt the user to create it with one click.

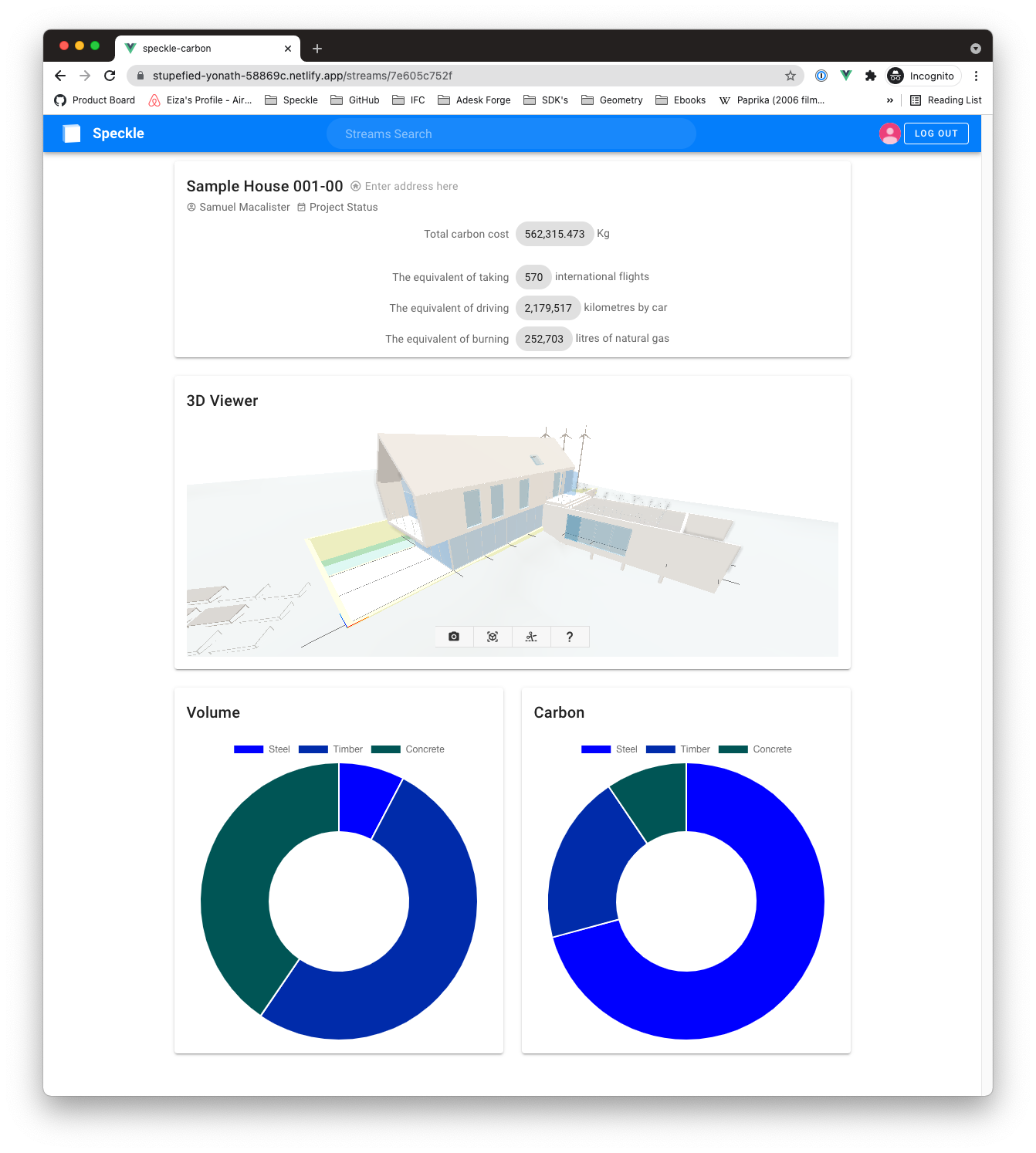
- If it does exist, it will try to fetch the latest report from the
carbon-reportbranch and display it 👇

Backend
The backend is where all the "carbon calculating" magic happens. It's built with `FastAPI` and uses our Python SDK to interact with Speckle with minimum code.
It essentially receives a call from the webhook we set up previously every time a commit is created in the main branch. Then proceeds to process the new information and output a report that is sent back to the carbon-report branch for storage.
Real-time Discord notifications
The backend will also perform another action: each time a report is successfully generated, a message will be posted to a Discord channel in real time. This functionality is provided by Discord in the form of... (you guessed it!) webhooks.
The notification will look like so 👇

Limitations
As we said before, we coded this app with a limited amount of time, so some things are rough around the edges. Only collaborators of a stream can view the reports for now.
Also, the "bot" that performs the carbon reports and saves them to Speckle is hooked to the account of Alan Rynne, so you'll have to add him as a Contributor for this to work.

Finally, you'll have to take our word on the Discord notifications, as they are hooked straight to our company Discord server 😅 (we may regret this decision in the future...). You can always deploy your own and change the Discord url to one of your choosing.
What's next?
Since this application was part of a 1-day hackathon, there are lots of things that are unpolished in it's current state. Ideally, each user should also be able to:
- View a list of their generated reports
- View the report history of a specific stream
- Compare between reports
::: tip Join our community!
If you'd like us to develop this app into something useful, or have other ideas on how you would use Speckle, let us know at our community forum
:::