With the release of version 2.6.0 of the Speckle Unreal Engine connector,
we have some exciting new blueprint nodes for fetching stream details such as name, description, branches, collaborators, commits, etc.
In this tutorial, we will take a look at these new nodes, take a deeper dive into how they work, and how to create your own nodes for custom GraphQL queries.
::: tip
If you are enjoying using Speckle, please don't forget to ⭐ our Github repositories, and join our community forum where you can post any questions, suggestions, and discuss exciting projects!
:::
::: tip Community Shoutout
A big thanks to Dimitrios Ververidis, Senior Research Associate at CERTH, for helping implement this feature!
:::
Prerequisites
Take a look at our Getting started with Speckle for UE tutorial for installation + setup instructions.
You will also need to register on Speckle.xyz (or your own Speckle server)
and have created your own stream, branches, and commits.
Several of these nodes require a personal access token (auth token) to use. To generate one, head to your profile page and create a New Token with all scopes.
::: warning
Keep your token secret, treat it as a password as it grants access to all your streams!
:::
For creating your own custom query nodes, we recommend you get familiar with our GraphQL API and Explorer.
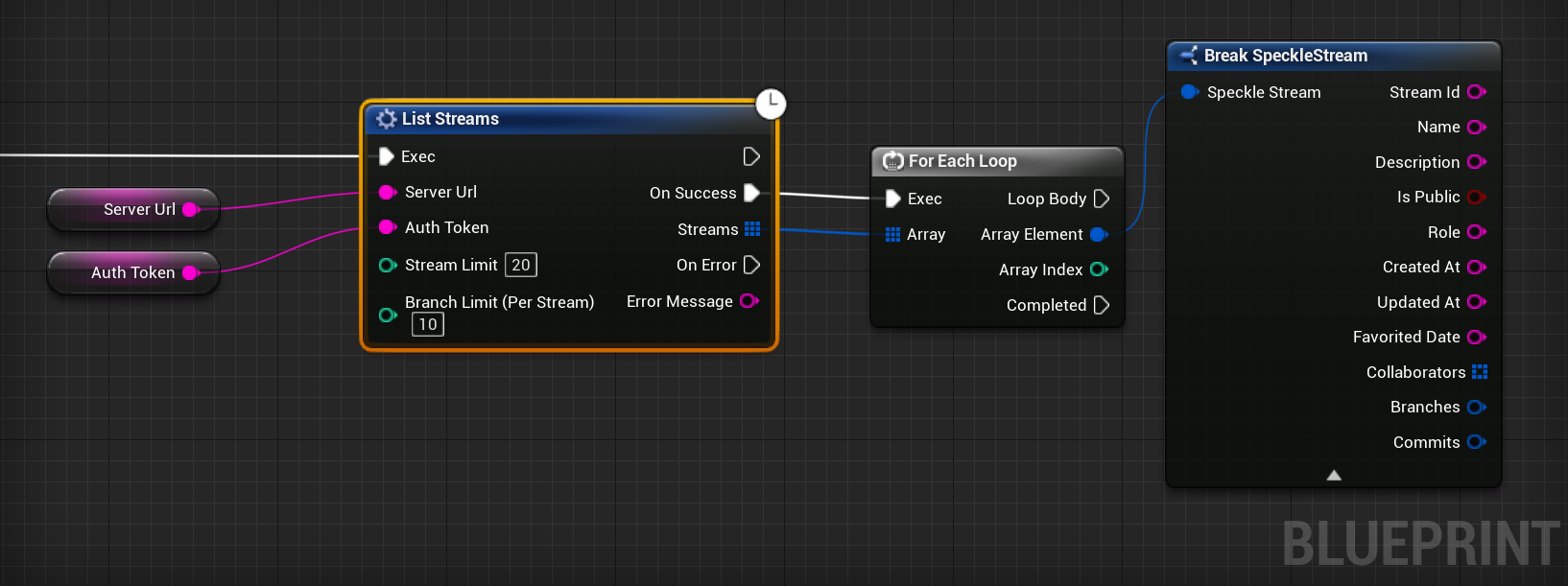
Stream List
The Stream List node fetches the stream details for the streams available to your account (specified via auth token for now).
This node is an async macro that returns an Array of Speckle Stream structs, that hold the below properties.

For those familiar with our Grasshopper or Dynamo connectors, this node functions almost identically, with the addition of the stream/branch limits being exposed, and error handling for failed requests.
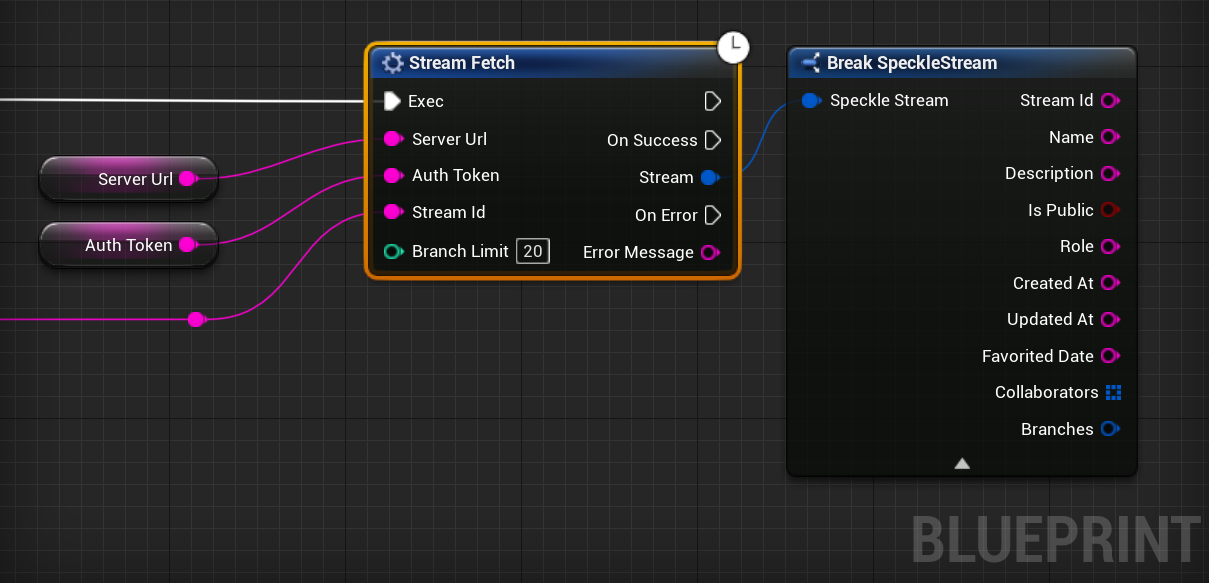
Stream Fetch
This node can be used for fetching a single stream, with a specific stream id. An Auth Token is only required for private streams.

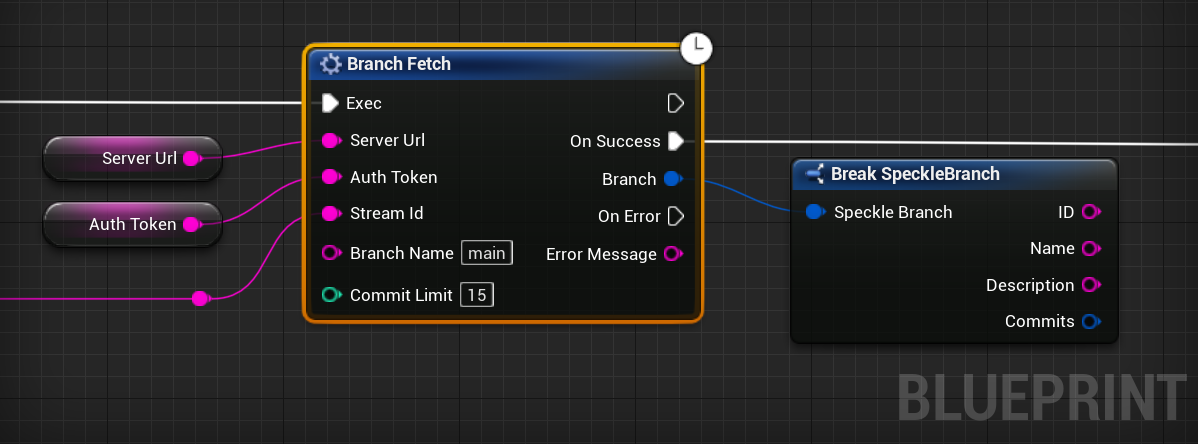
Branch Fetch
This node can be used for fetching a single branch by name. An Auth Token is only required for private streams.

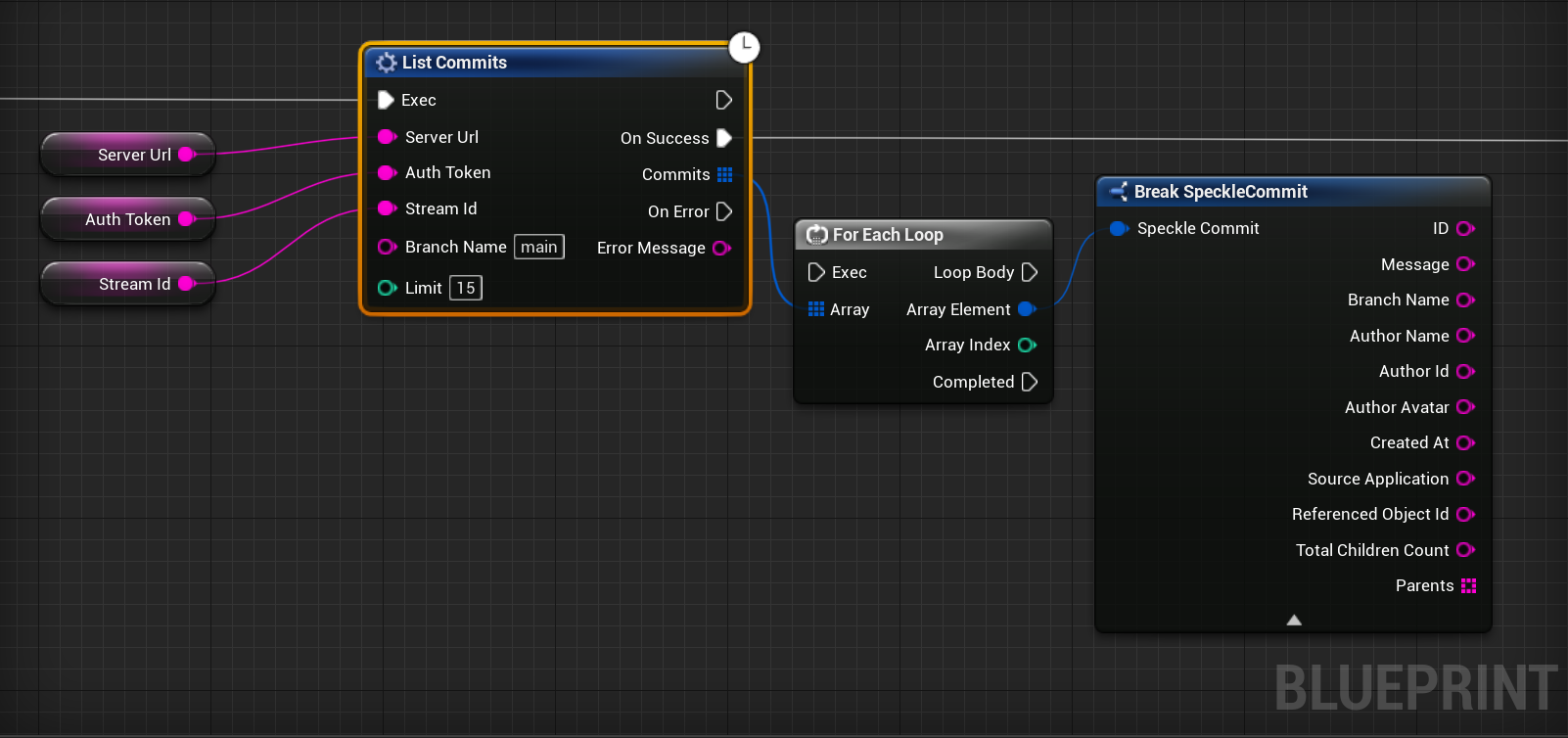
List Commits
This node can be used for fetching a list of commits from the specified branch. The data for each commit can be seen below. The Referenced Object Id is the object id of the commit object (root object).

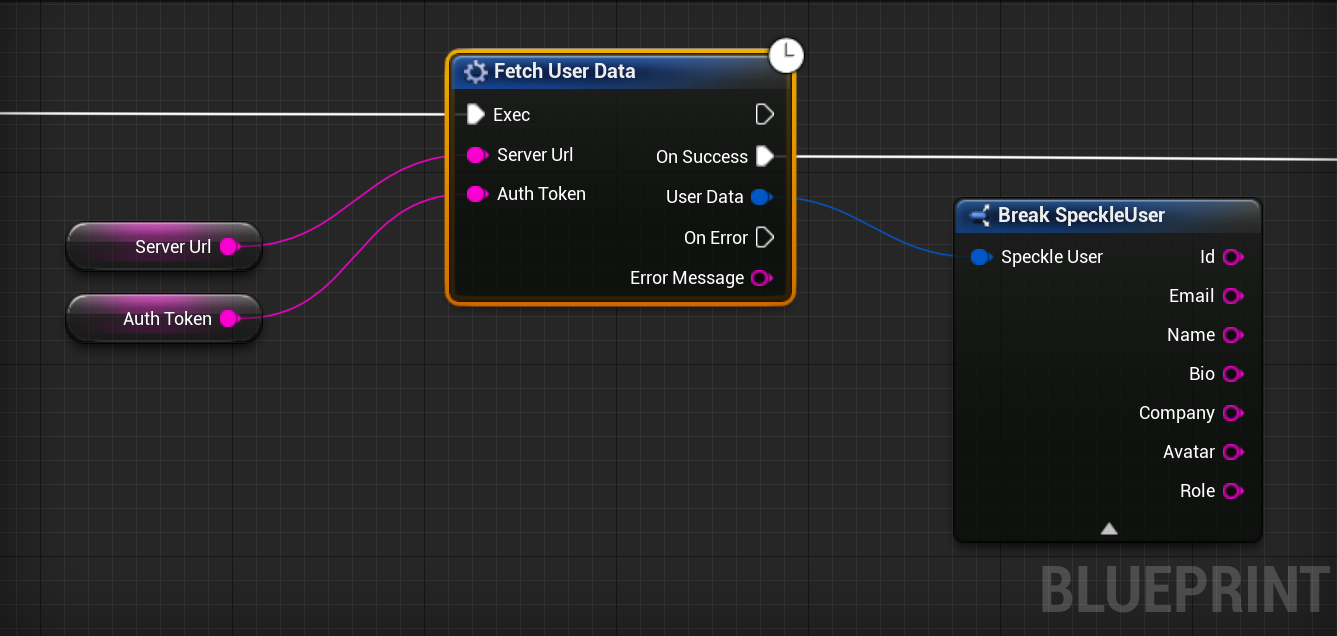
Fetch User Data
This node fetches data about the authenticated user (authenticated by auth token).
This requires the profile:read and profile:email scopes on the token.

Deeper dive into these nodes
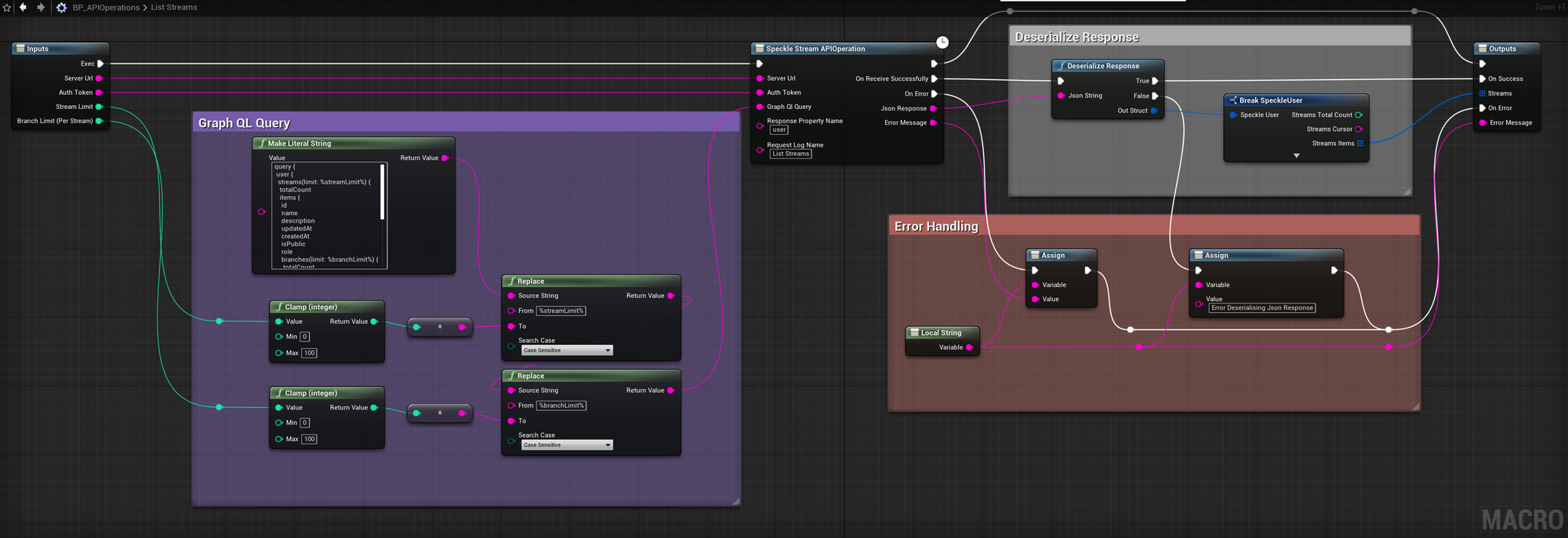
All the nodes previously mentioned, are actually macros that wrap a generic Speckle Stream API Operation node. You can double-click on any of the nodes mentioned above to view the macro, and understand how they are implemented.
For example, the List Streams macro is implemented as follows:

All the aforementioned macros share three main stages:
- Assembling the query through string replacement.
- Call to Speckle Stream Api Operation node.
- Deserialization and decomposition of response data.
There are several limitations to this current implementation:
- Only a single query can be performed per request, and no mutations.
- There are no GraphQL variables, so variables need to be baked into the query string.
- The
SpeckleStreamAPIOperationneeds to be given the property name of the expected response object; for example: queries that start withquery{stream{...}},ResponsePropertyNameshould be"stream".
Implementing your own custom query nodes
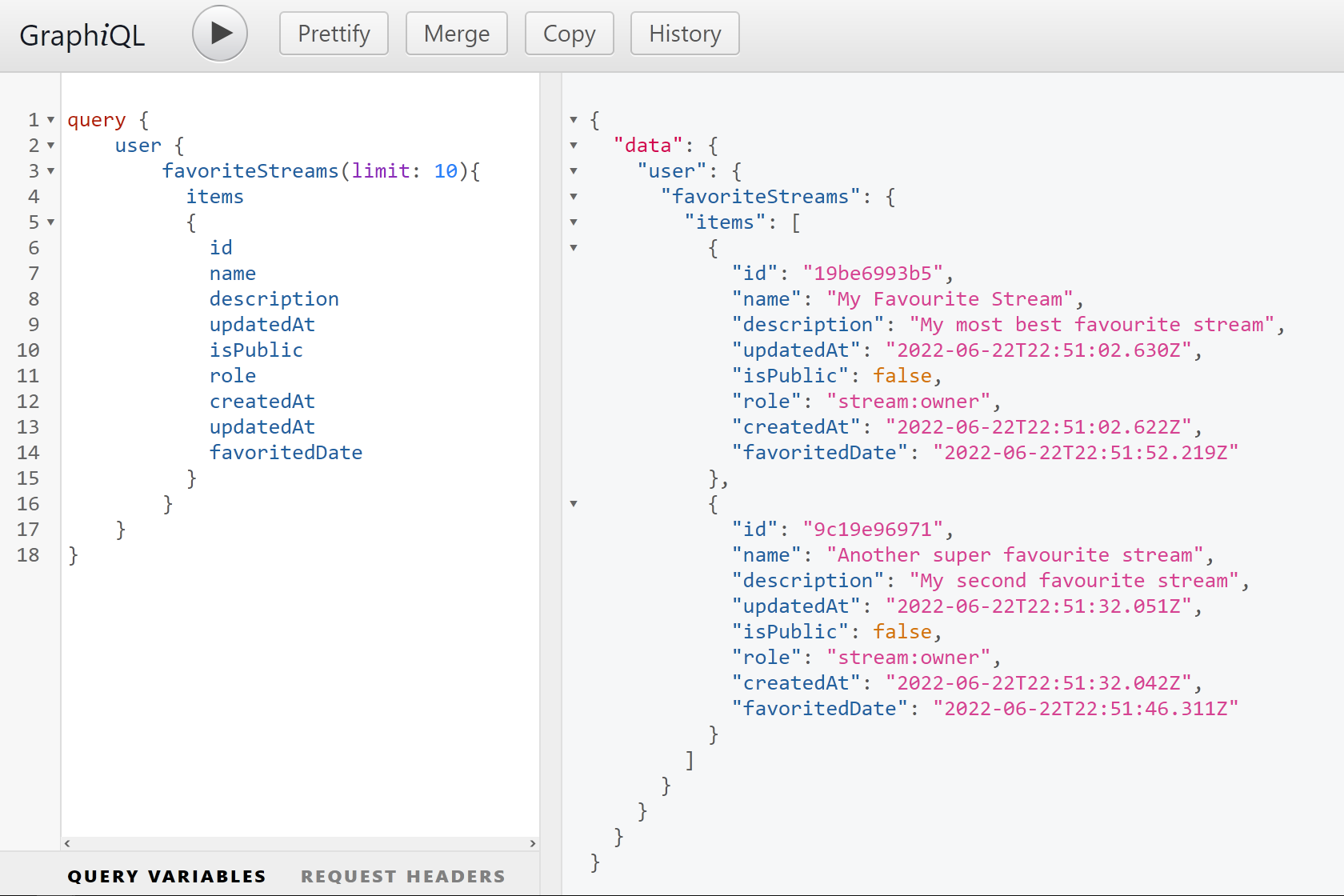
The first step in implementing your own macro, is to assemble and test your query in the GraphQL explorer https://speckle.xyz/explorer.
For the sake of simplicity, we will be implementing a relatively simple query that fetches favourited streams. Below is our query, and response:

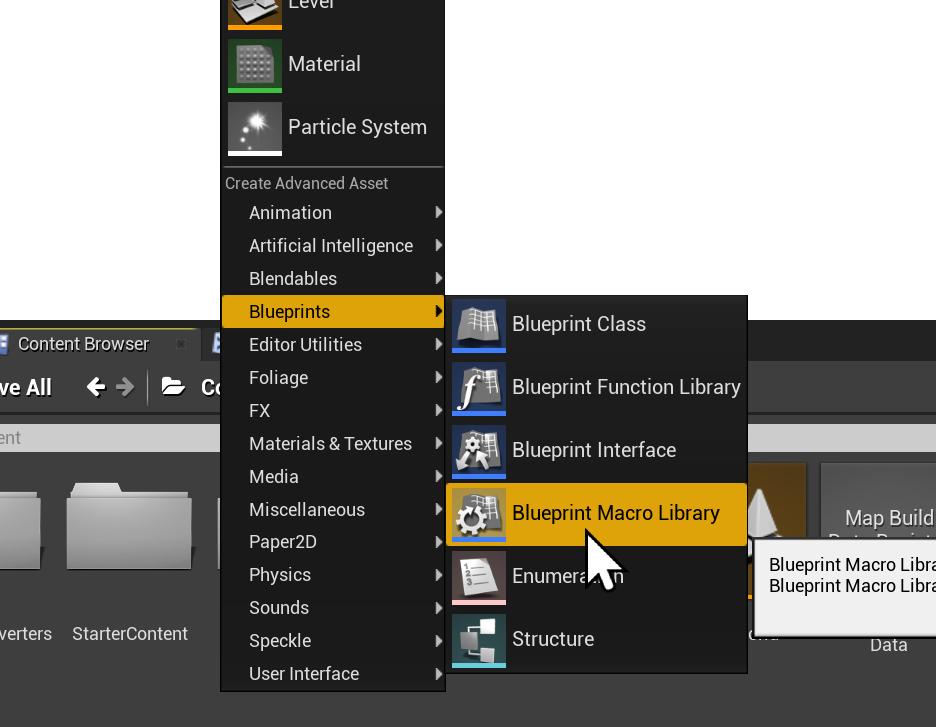
Our macro should be implemented in a custom Blueprint Macro Library. For these nodes, it's fine to create this for type Object. This will make our Macro available to all blueprint contexts.

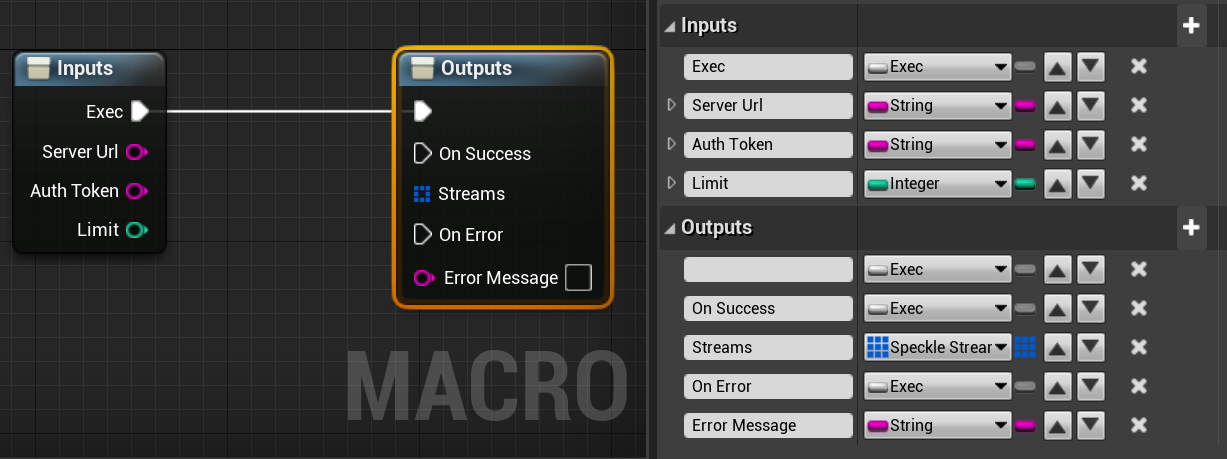
Next we can create our inputs/outputs for our request.
For this query, we need the bare minimum ServerUrl and AuthToken strings. We will also expose a limit integer to limit how many streams we fetch (to prevent super large requests). We could hard code this value inside the macro, but for extra flexility, we can also expose it as an input.
For Outputs, we will return an Array of SpeckleStream structs. We have three execution pins. Since Speckle Stream API Operation is an async node, it has an immediate return, and then will call back later for success and failure (with error message).

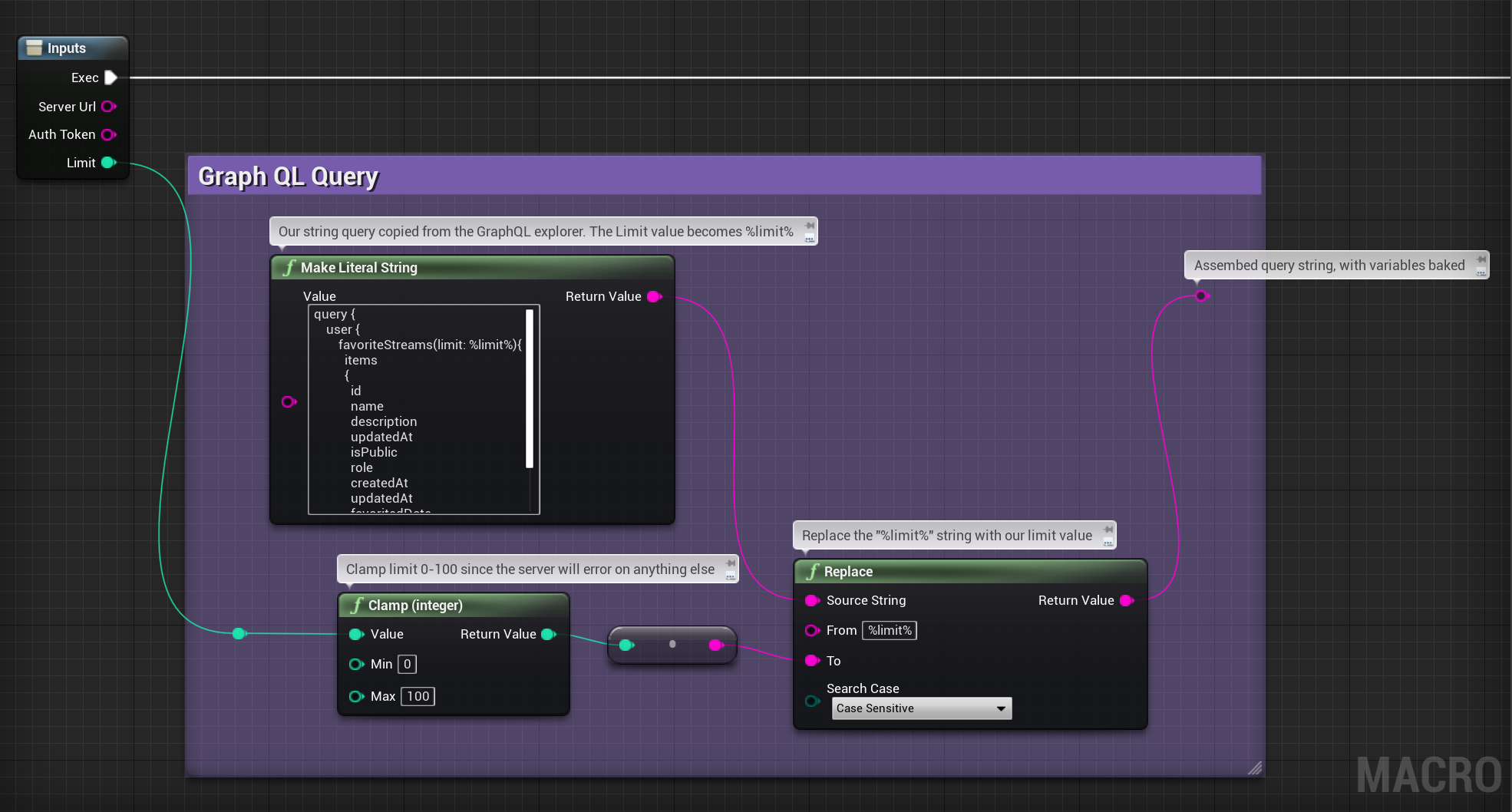
Next we can write the script to create the query. This can be done however you want, but any variables (e.g. limit) must be baked into the string. For this a simple string replacement can be used. A dummy identifier %limit% is specified in our string literal, which then is replaced by our limit input value.

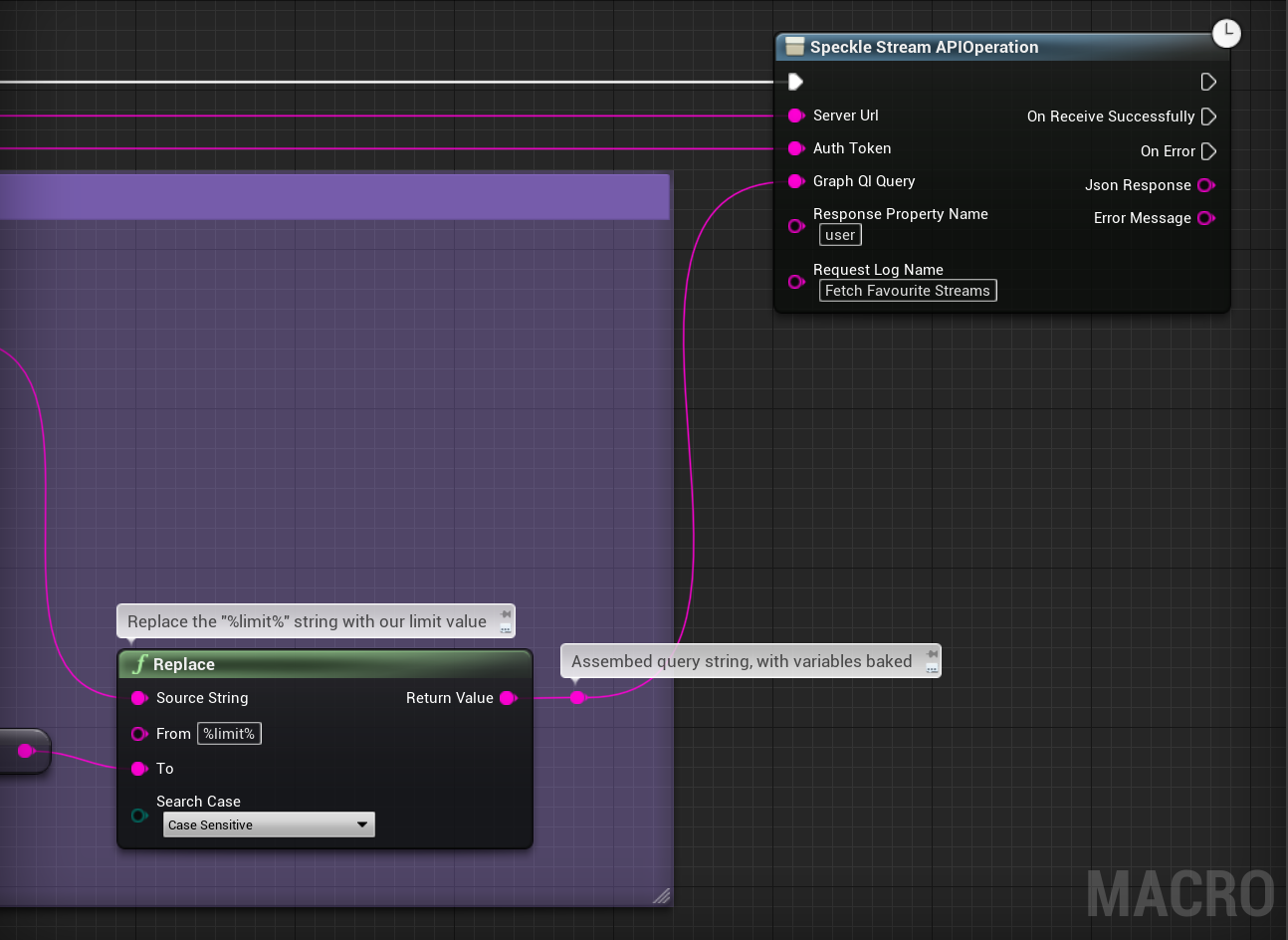
Next we need to feed these pins into a Speckle Stream API Operation node.
Server Url,Auth Token: Taken directly from our input node.GraphQL Query: The assembled query string with variables baked.Response Property: The root type in our query. In our case,"user". (since our query starts withquery{user{...}})Request Log Name: This is just a friendly name for our request for logging, and error reporting purposes.

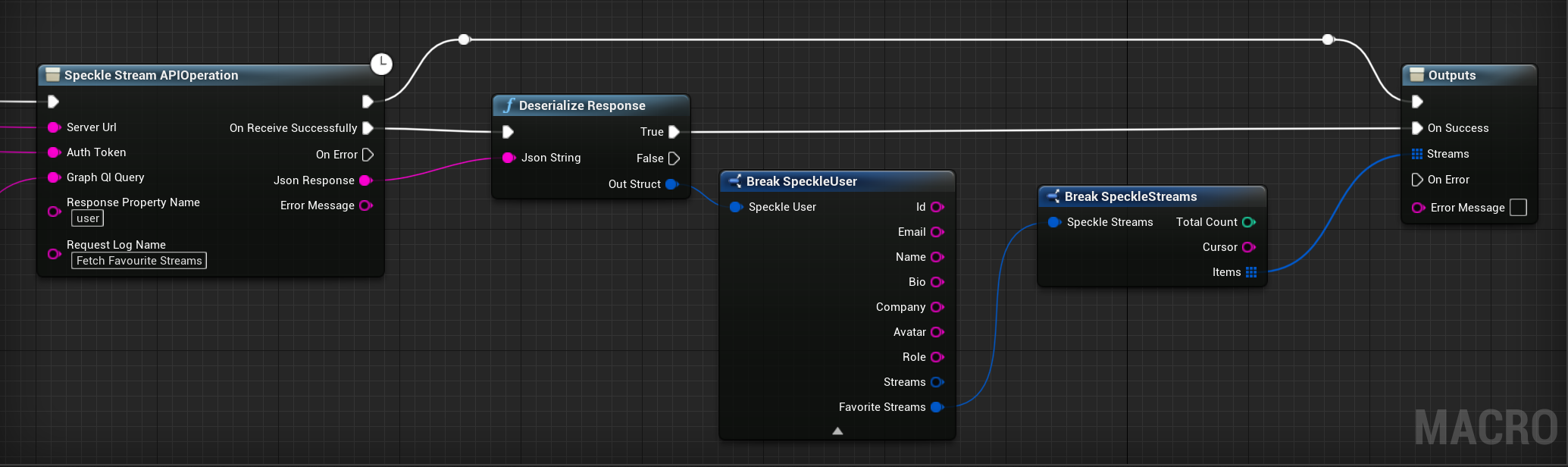
Next, we want to handle the successful execution pin. Here will deserialise our user object, and break out our favourite streams property. Which is itself a SpeckleStreams struct with an items array. This is the array we shall return.

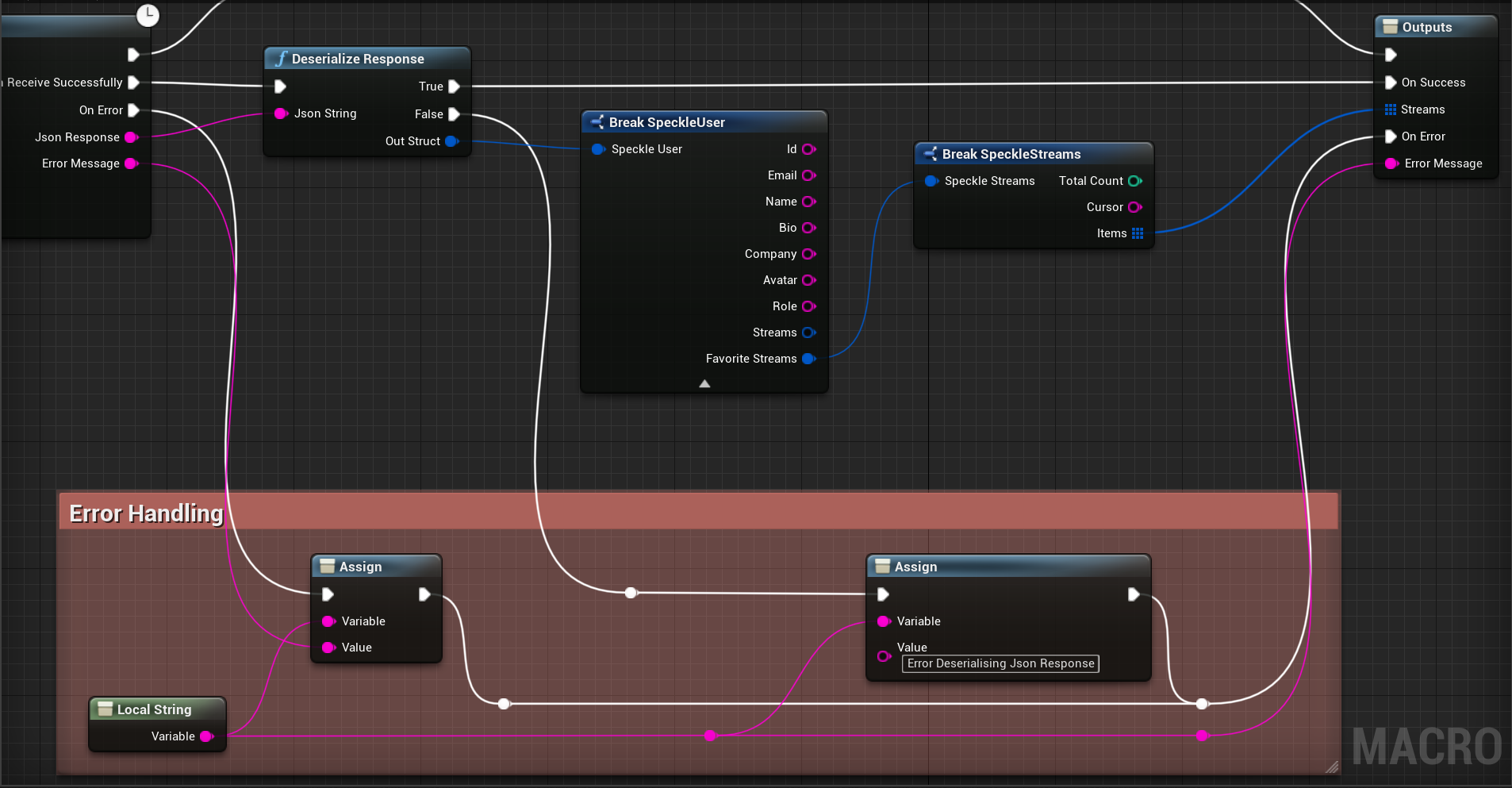
Our final step is to handle error cases. There are two sources for errors here, one is the Stream API Operation failing (e.g. if the request couldn't be sent or fulfilled), or because of the deserialization failing (e.g. if the response was invalid JSON).
To handle this error, we want to call the On Error execution pin on our macro's output. Since we have two potential sources for our error message, we have to use a local string variable, and assign the error message when an error occurs.

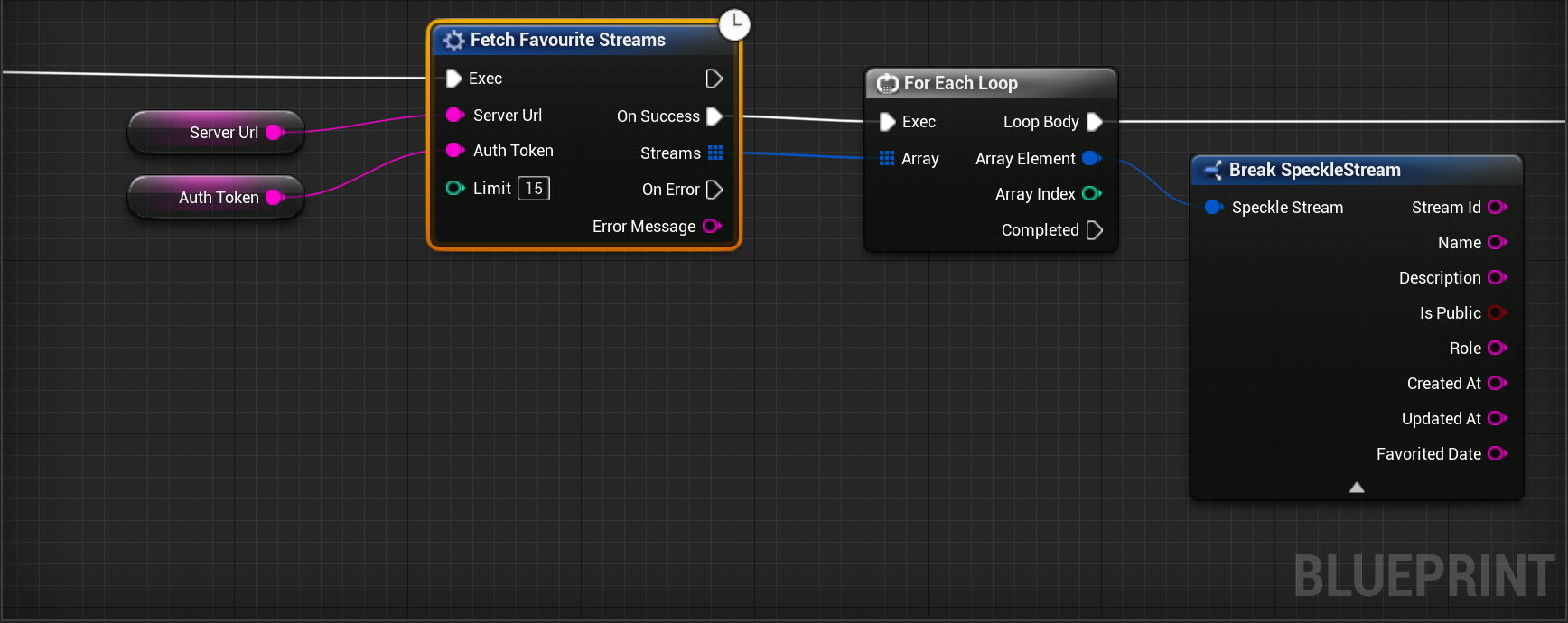
Our "Fetch Favourite Streams" node is now complete, and can be used in any blueprint context that allows async nodes. 🥳

Conclusion
Hopefully, by the end of this tutorial, you have gained an understanding of how the provided GraphQL API nodes function, how they can be modified/custom macros created to implement custom API Queries for your own needs.
If you have any other further questions or suggestions, please don't hesitate to create a post on our community forums.
Happy Hacking!