Grasshopper definitions are no good if you just keep the results to yourself so, using Speckle, we've made it super easy to display your Grasshopper generated models on the web.
::: tip Prerequisites
To follow along with this tutorial, you will need to register with Speckle and install the required connectors 🔌. It takes less than 3 minutes!
For a comprehensive overview of this connector, check our docs 📚!
:::
The Default Colours
By default, when you send data out of Grasshopper, objects will be a rather dull grey. That's because there isn't any preview information associated with them.
Don't worry, it's easy to fix. Read more in this tutorial to see how you can add some sparkle to your Grasshopper models!
::: tip Sample Files
If you want to follow along, download the sample definition from here. Please note, you will not be able to use the sender components with their existing inputs, you will need to provide a stream that you have write access to!
:::
Colouring Objects With Materials
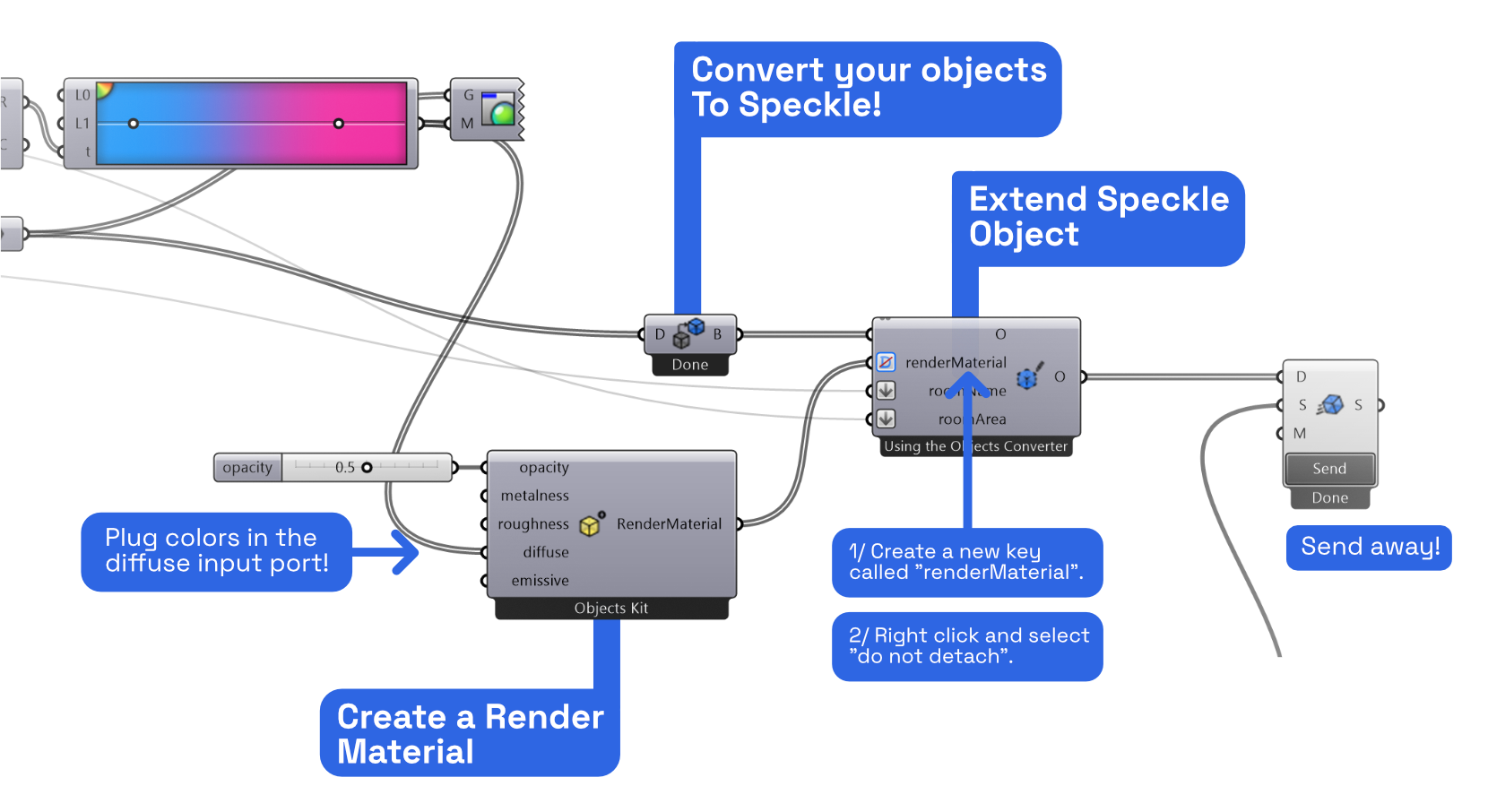
The most common scenario is that you want to paint one object with one single colour. The best way to do so is by creating and attaching a custom RenderMaterial to it. Here's how to do it:

The steps to get there are:
- First, convert your objects to Speckle using the
To Specklenode. - Second, extend those objects using the
Extend Speckle Objectnode. - Add a "renderMaterial" key and mark it as "Do not detach" via the right-click menu.
- Create a render material using Speckle's
Render Materialnode and set its diffuse property. - Connect it to the
renderMaterialkey in theExtend Speckle Objectnode. - Send the newly extended objects away!
And, voila, the result:
Analysis Meshes & More
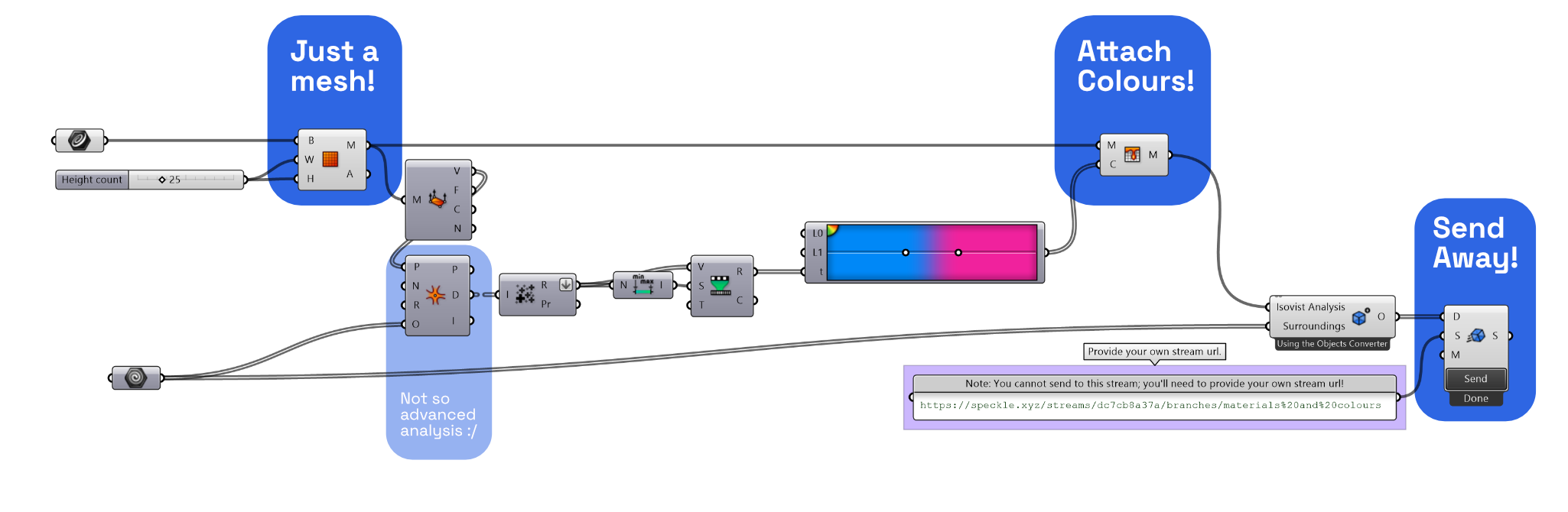
Another way you can display colours in the online viewer is by attaching mesh vertex colours to each mesh. This means that you're reliant on meshes - but in many instances, such as analysis meshes produced by tools like Ladybug, you already are!
This approach is much easier to implement: you only need to have a mesh with colours that you can plug in a Send component. Speckle will automatically detect the colours and convert them automatically.

Here's what the above gives you:
Embedding The Viewer
Our online viewer is easily embeddable in various places that accept iframes. All the models above are displayed on this page using this technique. We've had fun and embedded models in:
- Slides
- Miro boards
- Notion
::: tip
Here's an example in Notion:
https://speckle.notion.site/Speckle-Viewer-Embedding-17419f4d9c7d447aa7d7de9e620d0233
:::
Conclusion
We hope you enjoyed this tutorial and found it useful!
Speckle is an Open Source project and we really ❤️ feedback, so if you have any questions, comments, critiques, or praises please let us know on our community forum.



